暇さえあればブログを書いているぼくにとって、ブログの執筆環境はとっても重要。
自宅では愛用の12インチMacBookをアイオーデータの25インチディスプレイにつないでデュアルディスプレイにし、満足度の高い環境を構築できています。
問題は外出時の環境。
12インチMacBookは920gと軽くて、Ankerのモバイルバッテリーから充電までできる優れものなんですが、どうしても一度その軽さに慣れてしまうと「もっと荷物を軽くしたい」と欲が出てくるものです。あぁ、強欲な自分が怖い。。
ちょっと友人と買い物に行く時なんかは、軽くボディバッグやクラッチバッグだけで身軽に外に出たいもの。
そんなときは毎回PCを持ち出すか悩んだ末、PCを持っていくけども結局使わずに終わってしまうということがよくあります。
というわけで少し前からiPadだけでブログ執筆環境を構築できないかと色々試行錯誤してきたのですが、やっと自分なりに必要最低限な環境を構築できたので報告します。
記事の目次
利用するガジェット
今回ブログ執筆環境を構築するにあたって使うものは下記の2つのみ。
iPad mini 2
まずは現在使用中のiPad mini 2(Wi-Fiモデル)。重さ330gとMacBookの約1/3程度で非常に軽量。これ一枚だけを持ち出して軽快に外出できればどれだけ最高か。
SDカードリーダー
SDカードから写真をiPadを含むiOSデバイスに直接取り込むためのリーダー。軽くて小さいので持ち運びもラクラク。
Bluetoothキーボードは使わない
「あれ?Bluetoothキーボードは?」と思ったかも知れませんが、今回ブログ執筆環境としてキーボードは使わないことにしました。
Bluetoothキーボードを使うとその分だけ重くなって結局MacBookを持ち出すのと変わらなくなり、iPadを持ち出す意味がなくなるから。また、iOSデバイスに外付けキーボードをつけたとしてもキーボードが付いているMacBookには使用感で遠く及ばないのが現実。(そう考えるとMacBookの完成度の高さを痛感するな…)
なので今回は思い切ってキーボード無しでブログ環境を考えることにしました。キーボードが必要だと感じる程度に作業したい場合はMacを持ち出すべきという判断をしようかと。
どうしてもキーボードが必要という方には「Rapoo E6300」という、ぼくが知りうる限り最軽量のキーボードをオススメします。
ぼくも持っていますがiPad miniの横幅とぴったりのサイズで、iOSデバイス用に作れているためホームボタンやコピペもキーボードで操作できます。
重さも155gとまだ許容できるレベルの重さです。
ブログ執筆に必要なアクション
話が逸れましたが、ここからはブログを書くために“やらなければいけない作業”を1つずつ整理していきます。
これらの作業が全てiPadでストレスなく行えれば、ブログ執筆環境が整ったと言えます。
- 快適な文字入力
- 画像の取り込み
- 画像のリサイズ・圧縮
- 画像の編集
このブログは画像を多用しているので自然と画像の取り扱いに関しての作業が多くなります。
快適な文字入力
快適な文字入力に必要な要素はテキストエディタ・タグの入力・文字の入力などで決まります。このそれぞれ3つについてPCと同じような環境を作っていけばOK。
テキストエディタ
ブログを執筆するのには便利なエディタがたくさんありますが、ぼくは普段から特別なエディタは使わずブラウザでWordpressの管理画面を開いて直接記事を執筆しています。
「するぷろ」や「Press Sync」などiOSには有名なWordpressエディタがあるんですが、なぜかぼくの場合は過去記事を取得できなかったり画像の同期ができないといった問題があり利用を断念。Wordpressの純正iOSアプリを使っています。
PCでも管理画面から直接書き込んでいるので、Wordpressのアプリを使えばiPadでも同じ環境/感覚で記事を書けるのが快適。純正アプリも最近はどんどん使いやすくなってきているので、意外と不便はしません。
タグ入力
記事中の文字を装飾したり、リンクを設定したりするのにタグの入力は必須。ぼくはPCで執筆する際はAddQuicktagというプラグインを利用して、Wordpressエディタの上にショートカットボタンを配置しています。

文字列をドラッグで指定してボタンを押せばあらかじめ設定しておいたタグで文字列を囲ってくれます。スニペットなどを使う人が多いですが、こんな感じで結構原始的な方法でやっています。
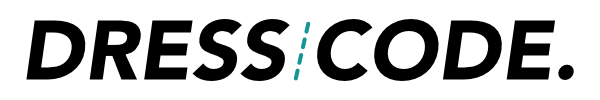
iPadではさらに原始的な方法としてiPadに備わっているユーザ辞書機能を使ってタグを打ち込んでいます。ユーザー辞書は設定アプリ内の「一般」>「キーボード」>「ユーザ辞書」で設定できます。
あとは特定の文字列を入力するとあらかじめ登録しておいたタグが変換で現れるという、いたってシンプルな辞書登録の使い方。スニペットと違ってカーソルの位置などを指定したりはできませんが、ある程度の範囲ならこのくらいの簡易的な機能で全然ブログが書けます。
文字の入力
最後は肝心の文字入力。
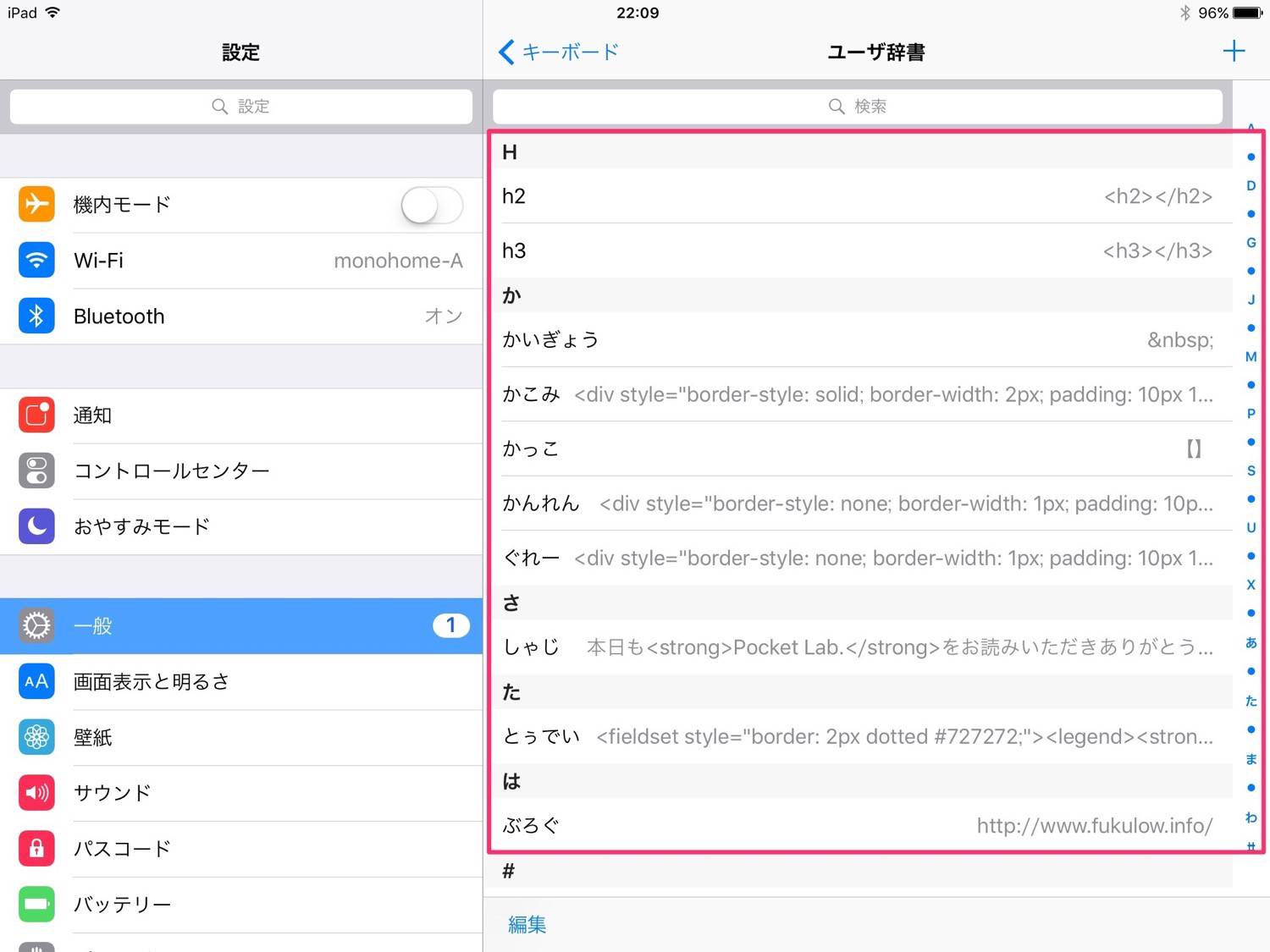
MacBookは広々としたキーボードが付いていますが、今回iPadでは前述の通りキーボードは使用しません。といってもソフトウェアキーボードで快適な文字入力を行うのは難しいので、使うのはフリック入力。
iPadではソフトウェアキーボードが出ている状態から右下のキーボードマークを上にスワイプすれば、画像のようにフリック入力ができます。右手で文字を入力して左手で変換の決定やキーボードの切り替えを行います。
スマホで打ち慣れたフリック入力ならソフトウェアキーボードよりもサクサク入力が可能。さすがに長文はちと疲れますが隙間時間に書くくらいの分量ならフリック入力が便利。
弱点を挙げるなら常にiPadを持ち上げていないといけないので、腕が疲れてくること。iPadの文字をiPhoneから入力できたりしたら随分と楽になると思うんですが、そんな方法とかないんでしょうか。
画像の取り込み
愛用中のデジイチα7で撮影した写真はSDカードリーダーでiPadに取り込みます。
SDカードをリーダーに刺して、それをLightning端子にブッ挿すだけの簡単操作で写真を取り込めます。
SDカードリーダーを持っていない人はEye-FiでSDから直接iPhoneやiPadに送る方法もあり。
SDカードリーダーはわざわざカメラを抜いてSDを差し込んで…と面倒な部分もあるので、Eye-fiを使ってSDから直接写真を端末に転送する方が簡単かも。
画像のリサイズ・圧縮
一眼レフカメラで撮影した写真はサイズ・容量ともにかなり大きくそのままブログに載せられないので、全てリサイズや圧縮をする必要があります。
PCでは「PhotoBulk」というアプリを使って一括でリサイズ〜圧縮〜リネームまでを行っていて、このアプリがめちゃめちゃ便利。ここでは割愛しますが以下の記事に詳細な使い方などが載っています。
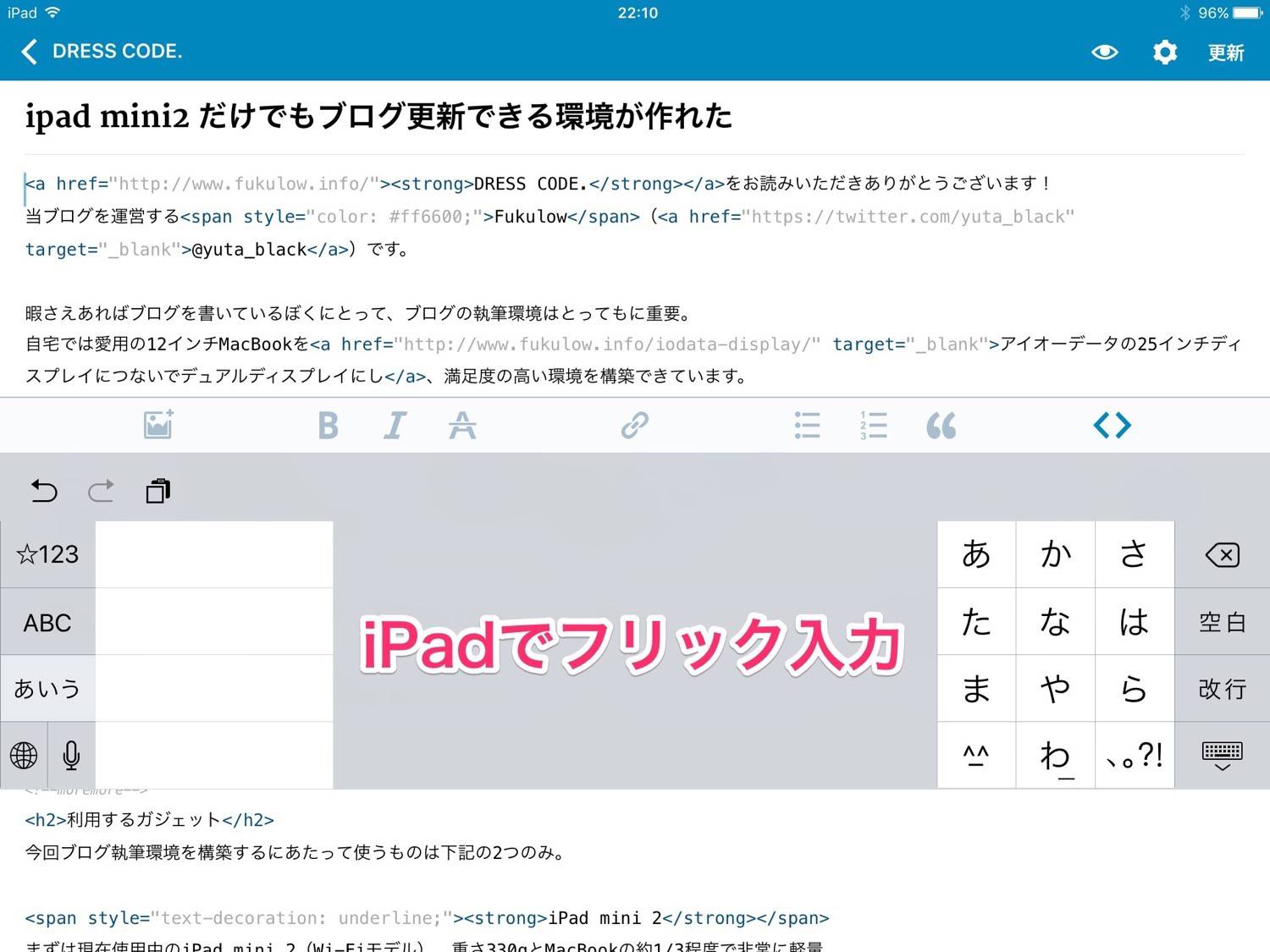
iPadでは「Workflow」というアプリを使えば同じように写真のリサイズと圧縮を同時に行ってくれます。
DeskConnect, Inc.
価格: 360円

posted with sticky on 2016.6.21
これはMacの標準アプリに入っているAutomaterのようなアプリで、あらかじめ登録しておけば複数の作業をボタン一つで処理してくれるというもの。iOSの中でも指折りの神アプリとして有名です。
アプリが全て英語なので最初はやっかいかもしれませんが、概ね上の画像のような設定にすればOK。どのフローにどんな意味があるかも左に注釈を入れておきました。
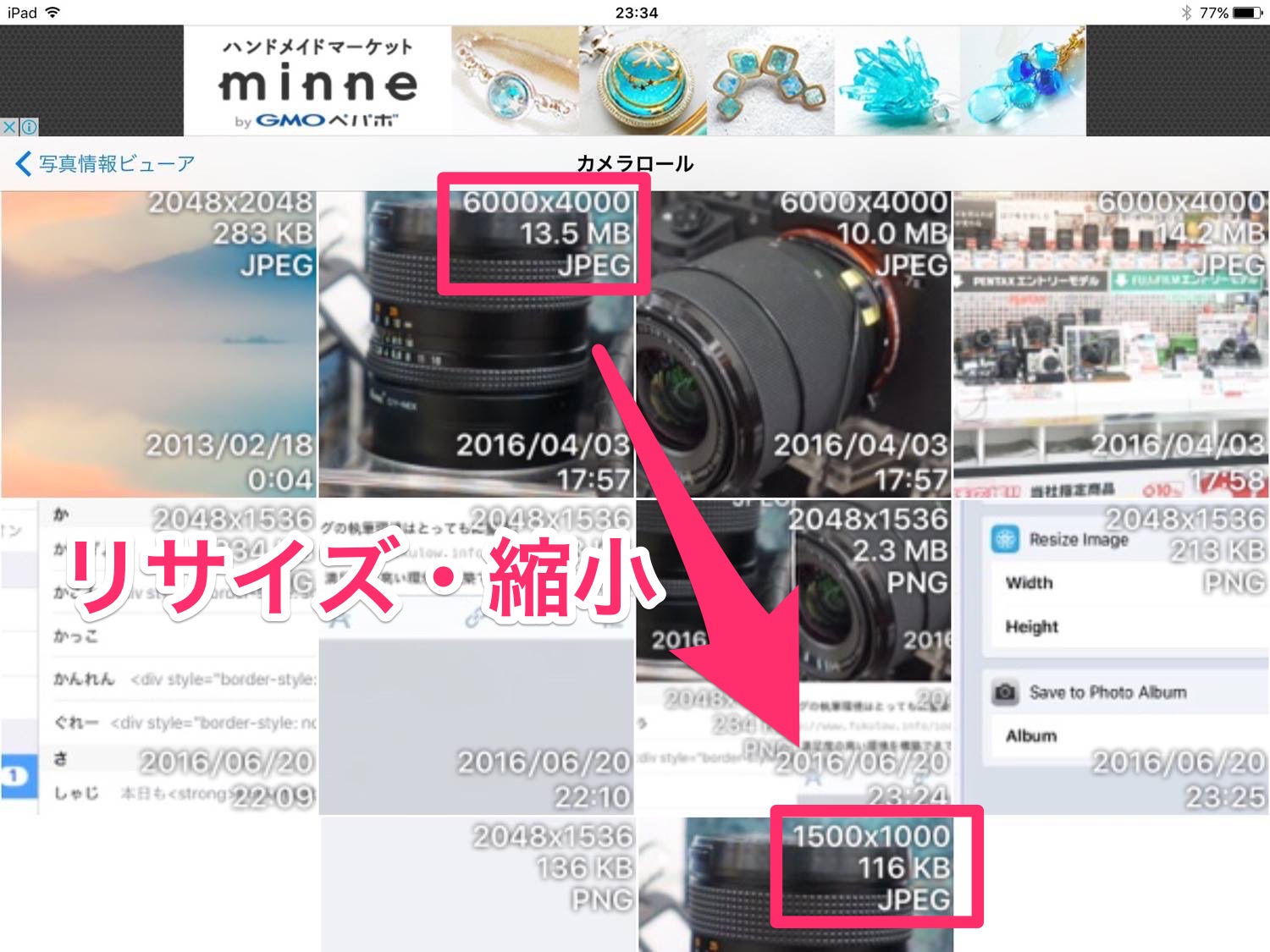
「Workflow」を使うと例えば一眼レフから撮って出しの6000×4000サイズ13.5MBの写真が…↓↓
このように1500×1000サイズ116KBという、ブログに丁度良いサイズにワンタップでリサイズ・縮小することができます。
ちなみにiOSはそのままでは画像のサイズや容量などのExif情報を見ることができません。そんな時は「写真情報ビューア」という無料のアプリを使えばカメラロールに入っている写真のExif情報を確認することができます。
これで写真のサイズや容量を確認して、大きい写真があれば「Workflow」で適当な大きさにするという流れです。
画像の編集
画像のリサイズ・圧縮ができたら最後は編集。画像の編集とは、ほとんどアイキャッチ画像の作成のことを指しています。
『DRESS CODE.』ではスナップ記事やぼくのコーディネートを紹介しているToday記事など、シリーズもののアイキャッチはデザインやフォントを統一しています。
この通りそれほど複雑な編集をしているわけではないですが、画像の上に白い効果をつけて決まったフォントで日付を入れています。
これらはPCではイラストレーターでテンプレートを作成して毎回作っているのですが、iPadではイラレは使えません。
これまではこの問題が解決できずにずっとiPadでのブログ更新を諦めていましたが、「Photoshop Mix」というAdobe社が出しているアプリを使えば問題を解決することができました。
「Photoshop Mix」は写真編集アプリ。名前の通りPhotoshopの簡易的な機能を持ったアプリです。
Photoshopと同じくレイヤー構造やPNG画像の透明情報を扱えるので、イラストレーター的な感覚で画像の編集ができるんです。試しにこのワンチャンの写真をTodayのアイキャッチ画像風に編集します。
まずは薄く白掛けするために、白一色の画像をあらかじめDropbox内に準備。Photoshop MixはDropboxと連携しているのでそこから必要なファイルを取り出します。
白一色の写真をしたのナビゲーションバー内にある「ブレンド」を選んで透過させます。今回は不透明度20%で設定。
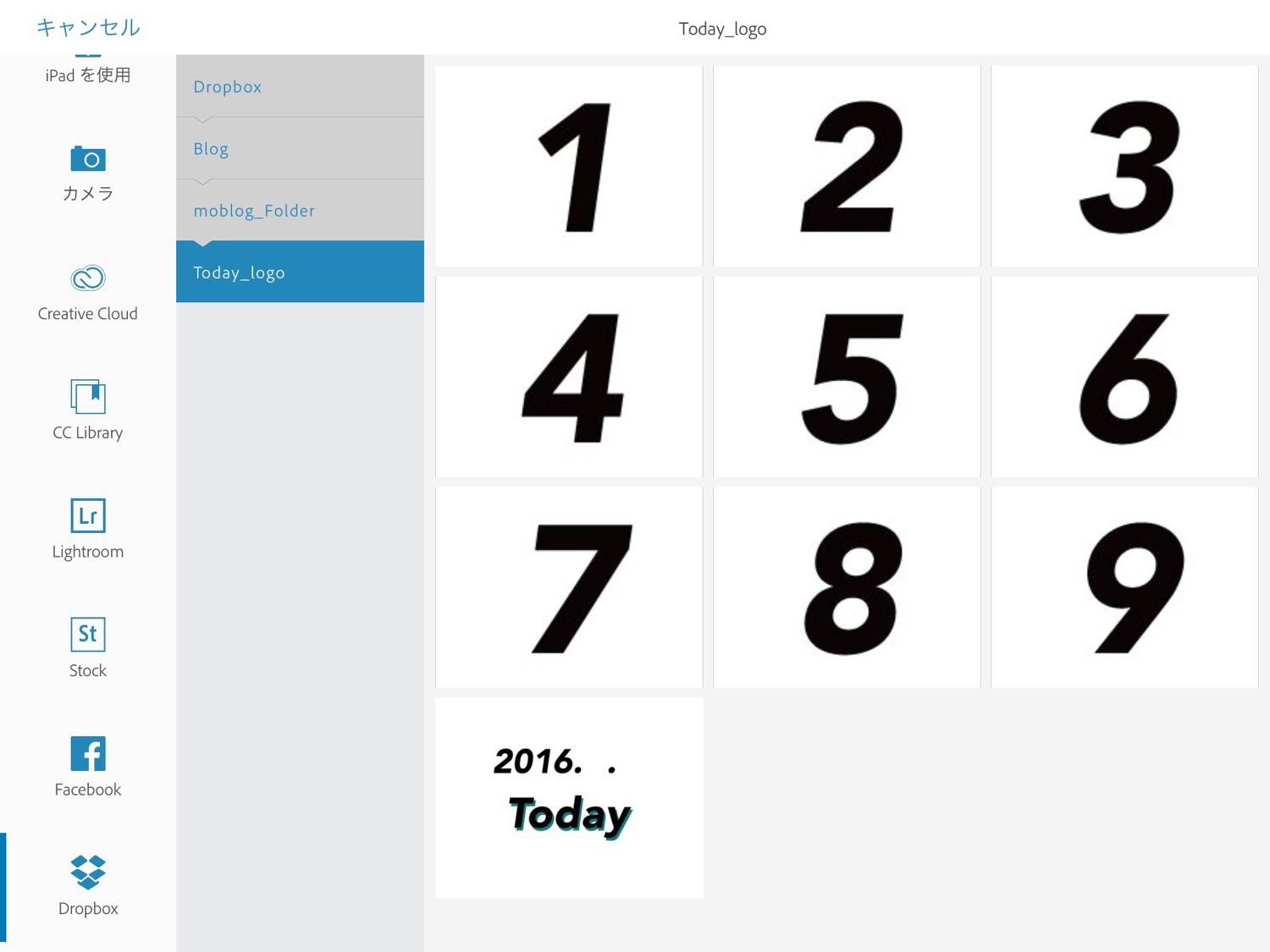
次はTodayのロゴと日付を入れます。同じくあらかじめ作成したロゴマークをDropboxから取り出します。PNG形式で保存しているのでロゴの部分以外は白に見えていますが実際は透明領域です。
そして先ほどの画像の上からロゴを置いたレイヤーを被せるとこの通り。ちなみに日付部分は更新日によって変わるので、同じフォントで作成した0〜9の数字を保存しておけば任意の日付をPhotoshop Mix上で作ることができます。
最後にできた写真をカメラロールに保存すれば完成!あらかじめ準備こそ必要ですがイラレを使わずに、画像に決まったロゴを入れることができます。
別にシリーズものの記事以外はそこまで体裁を整える必要はないので、こんなに気を使う必要もありません。
Photoshop Mixではこんな簡易的な編集以外にも、がっつり写真合成なんかもできちゃうすっごいアプリ。これが基本無料だなんてAdobeさん最高です!
iPad mini 4ならSplit Viewでさらに便利に
今回はぼくが持っているiPad mini 2を使いましたが、本来ならば後継機であるiPad mini 4を使うのがベスト。
iPad mini 2でも上に書いた作業くらいならストレス無く行えるが、やっぱり1つ1つの動作はiPad mini 4の方が機敏です。
さらにiPad mini 4とiPad Air2以降から搭載された画面分割機能「Split View(スプリットビュー)」を使えば、Wordpressアプリでブログを執筆しながらSafariで参考記事を読んだりといった使い方が可能。
これかなり便利そうなのでぼくもiPad mini 4に買い換えたい。。
PC持って行く/行かないの間に、もう1つの選択肢を
iPad mini 2だけを使ってそれなりに快適にWordpressでブログを書く方法を紹介しました。
説明がかなり長くなってしまったので、難しく感じたかもしれませんが一度設定してしまえば後は難しいことはありません。
これで今後MacBookを持ち出す必要はないぜ!と声高らかに言いたいところですが、正直言って効率だけを考えたらまだまだMacに敵わないと思っています。
特に文字入力の部分はMacBookの広々としたバタフライ構造のキーボードに対して、iPadは親指だけを使うフリック入力ですから。
ブログをがっつり書こう!というときは悪いことは言わないので素直にMacBookを持ち出しましょう。
冒頭でも書いた通り「使うかな?ブログ書くかな?」と判断に迷うとき、持ち出すor持ち出さないの間に「iPad miniを持っていく」というもう1つの選択肢を作れればと思います。
iPadでもブログが書ける環境を整えれば、小さくて軽いiPadをカバンに忍ばせておくだけで安心感は格別。ぜひモブログ環境作りの参考にしてみてください!
iPad Proユーザーはこちらもおすすめ
今回はiPad mini 2でのブログ環境でしたが、ぼくはその後iPad miniからiPad Proへとデバイスを乗り換え。
iPad Proでもブログを執筆する環境について別記事でまとめたので、Proユーザーはぜひ読んでみてください!
iPad関連記事まとめ
iPadモデルの選び方
iPad基本の活用術
iPadだけでブログを書く
iPadと使いたいアクセサリ
その他のiPad関連の記事はこちら
特集:iPad Proはここまでできる。iPad ProをPCのように使いこなすための知識まとめ