このエディタひとつで作業効率が段違いです。
DRESS CODE.をお読みいただきありがとうございます! 当ブログを運営するFukulow(@yuta_black)です。
少し前にiPad Pro(9.7インチ)を購入して以来、ほぼ全てのブログ作業をiPad Proで行っています。
そんなぼくのブログ執筆を支えるのが、「iA Writer」というテキストエディタアプリ。
iPad向けのブログエディタアプリは色々ありますが、今のところWordPressを運営する上ではこれがベストかと。
この記事ではiA Writerについて、基本的な機能から便利な目玉機能までを8000文字超で徹底解説します!
有料アプリですが、本気でiPadを使ってブログを書くならオススメですよ!
「書く」ことにフォーカスしたテキストエディタ
「iA Writer」はMac,iPad,iPhoneに対応したテキストエディタアプリ。
有料アプリとなっていて Mac版は2400円 、iOS版は480円です。
iOS版はユニバーサルアプリなので、一度購入するとiPadでもiPhoneでも利用することができます。
ここからは主にiPad,iPhoneアプリに関しての解説記事になります。

iA Writerの特徴を一言で述べるとするならば、「書く」ことにフォーカスしたエディタ。
アプリを起動すると画像のように一番に真っ白なエディタが立ち上がります。
これは初回起動時でも同様で、初期設定やチュートリアルなどを挟まずいきなりエディタ画面に。
最初はびっくりしましたが、iA Writerのコアコンセプトが言わずして伝わる面白い仕様だと感じました。

iA Writerはフォルダ構造を持たず、すべてのドキュメントや写真などをライブラリで同列に扱います。
具体的にはEvernoteにおける「ノート」のファイル管理と同じイメージ。(タグやノートブックなどの概念はありませんが。)
マークダウン対応で軽量・シンプルな操作性

iA Writerはマークダウン記法に対応したテキストエディタ。
見出しや太字、リストなどの作成時にタグ打ちする必要がないので、キーボードから手を離すことなくスピーディーに執筆が可能です。

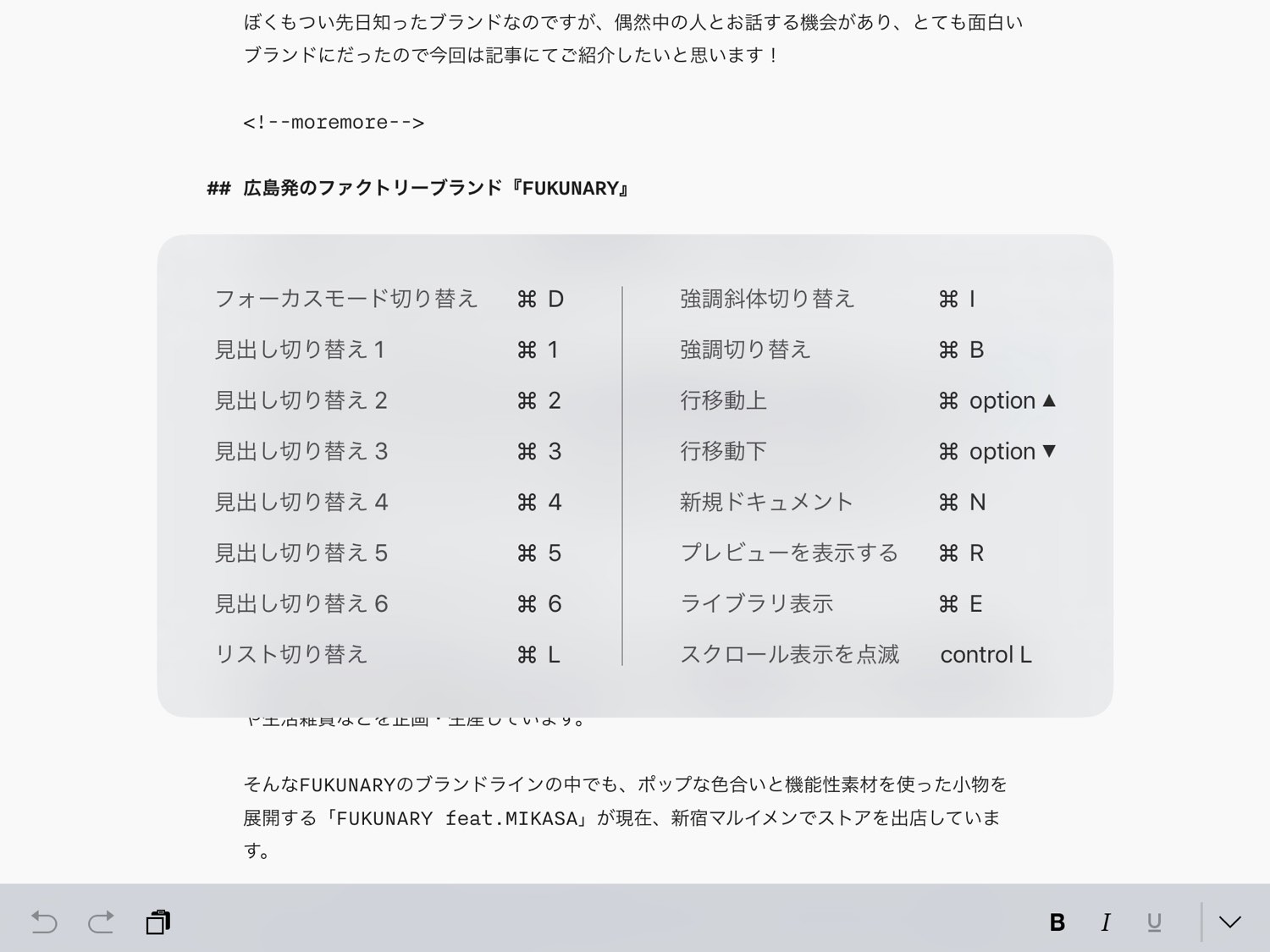
さらに各種キーボードショートカットが利用できるので、さらに執筆速度がアップします。
例えば 【⌘(command)+数字】で文字列を任意の見出しに、【⌘(command)+L】でリスト記入などが可能です。
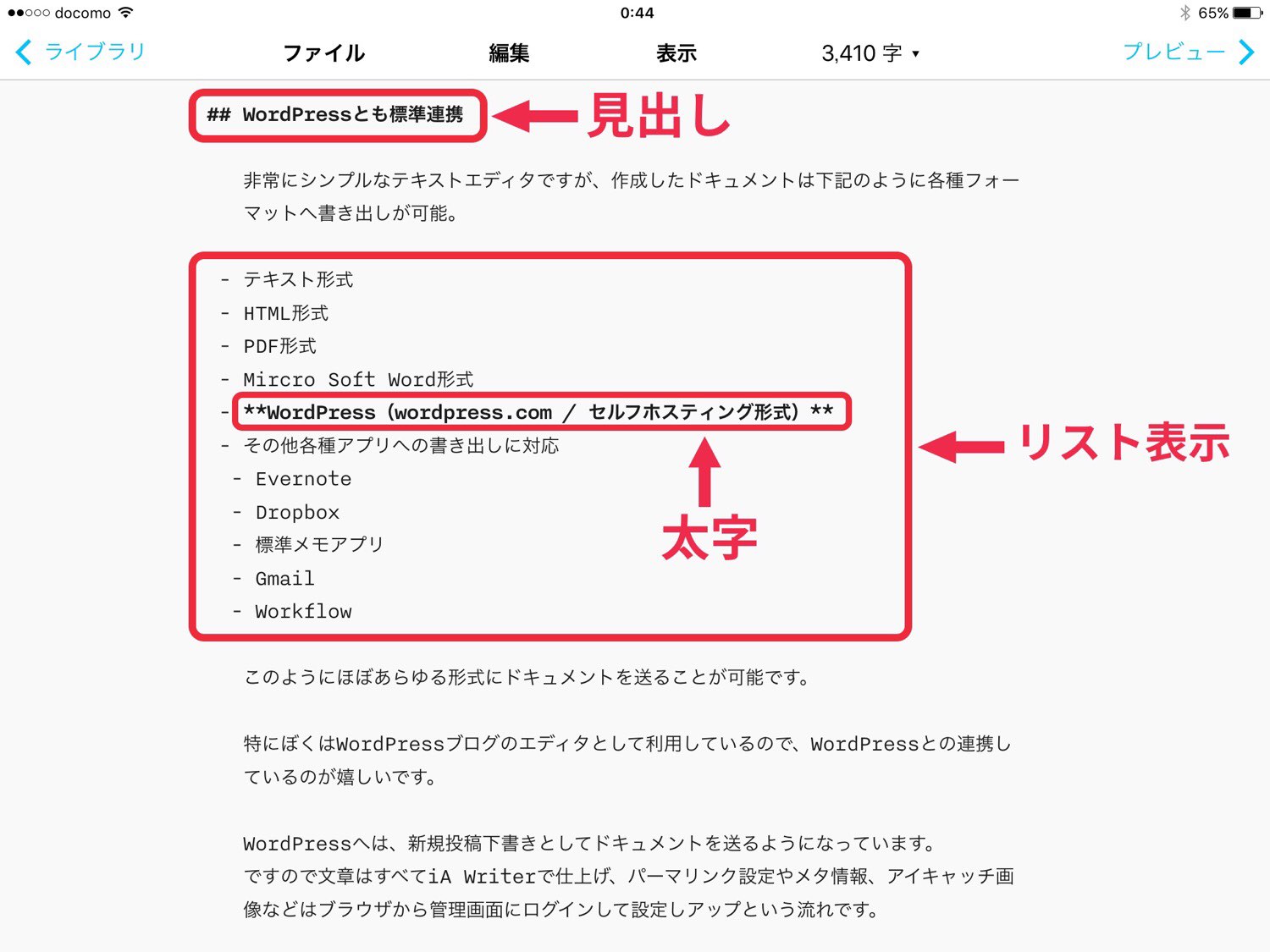
WordPressとも標準連携
非常にシンプルなテキストエディタですが、作成したドキュメントは下記のように各種フォーマットへ書き出しが可能。
- テキスト形式
- HTML形式
- PDF形式
- Mircro Soft Word形式
- WordPress(wordpress.com / セルフホスティング形式)
- Evernote
- Dropbox
- 標準メモアプリ
- Gmail
- Workflow
- その他各種アプリへの書き出しに対応
このようにほぼあらゆる形式にドキュメントを送ることが可能です。
特にぼくはWordPressブログのエディタとして利用しているので、WordPressとの連携しているのが嬉しいです。
WordPressへは、新規投稿下書きとしてドキュメントを送るようになっています。
ですので文章はすべてiA Writerで書き上げ、パーマリンク設定やアイキャッチ画像などはブラウザから管理画面にログインして調整し公開という流れです。

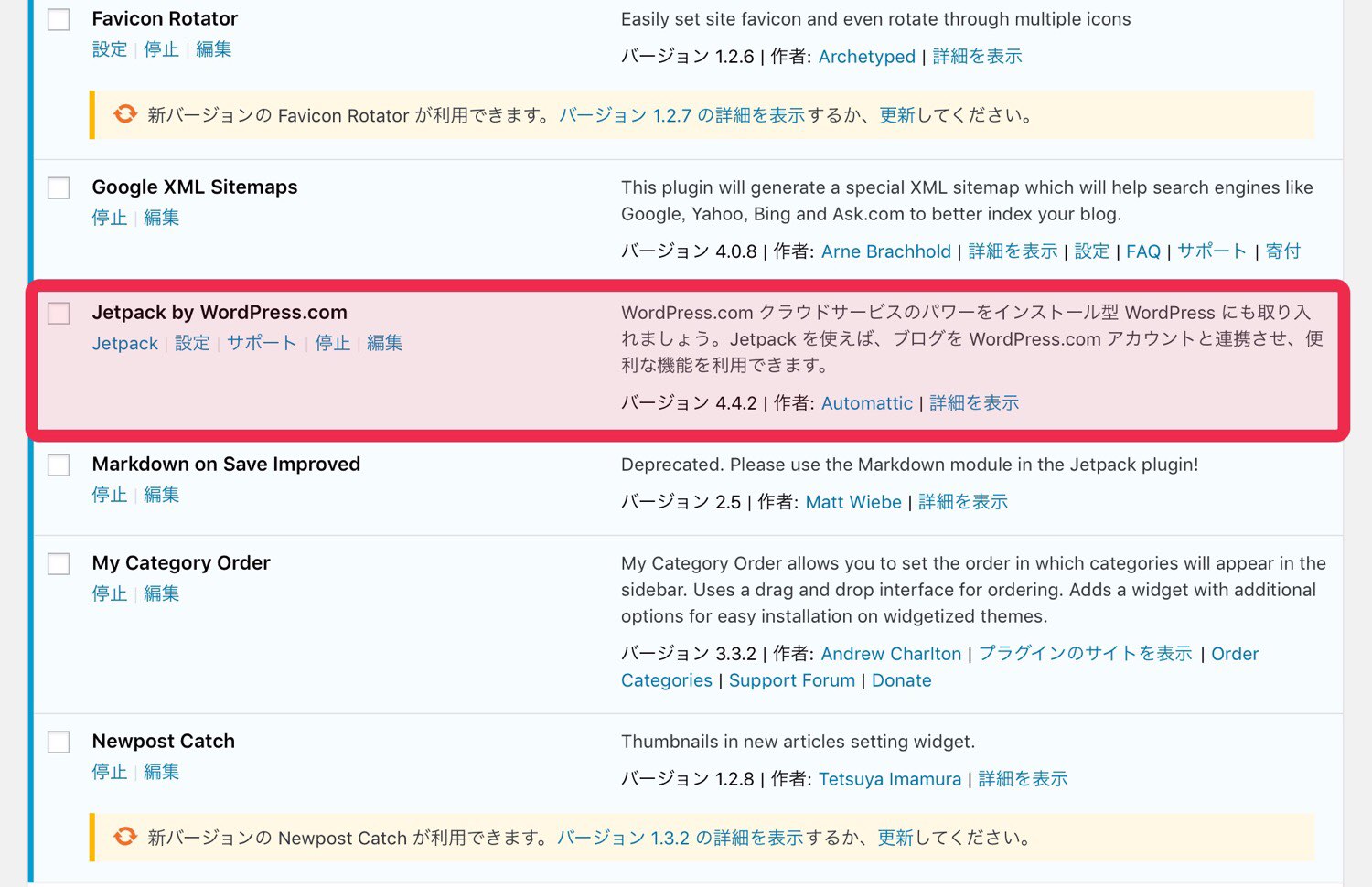
なおセルフホスティング型のWordPressサイトとの連携は、WordPress側で「JetPack」のプラグインをインストールして有効化している必要があります。
画像の貼り付け、プレビューにも対応
そしてブログ更新用エディタとして欠かせないのが、画像まわりの機能。
テキスト主体のブログは問題ないですが、当ブログはご覧の通り投稿内に画像を多用しているので、画像の貼り付けやプレビュー機能などは必須の機能となります。
画像貼り付け・プレビュー機能

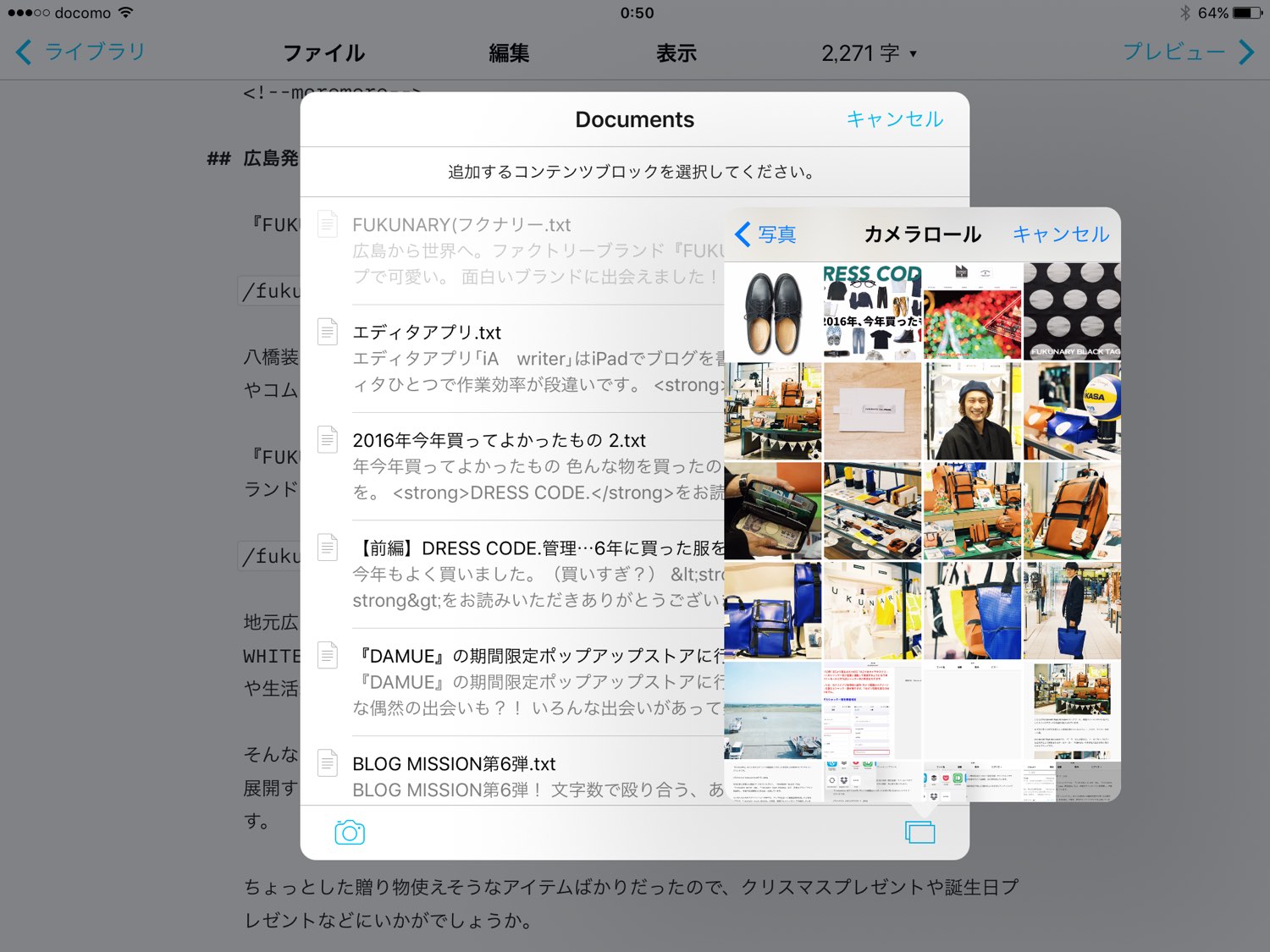
iA Writerはもちろん画像の貼り付けに対応。
iPadの「カメラロール」からはもちろん、その場で写真を撮影してそのまま貼り付けることも可能です。

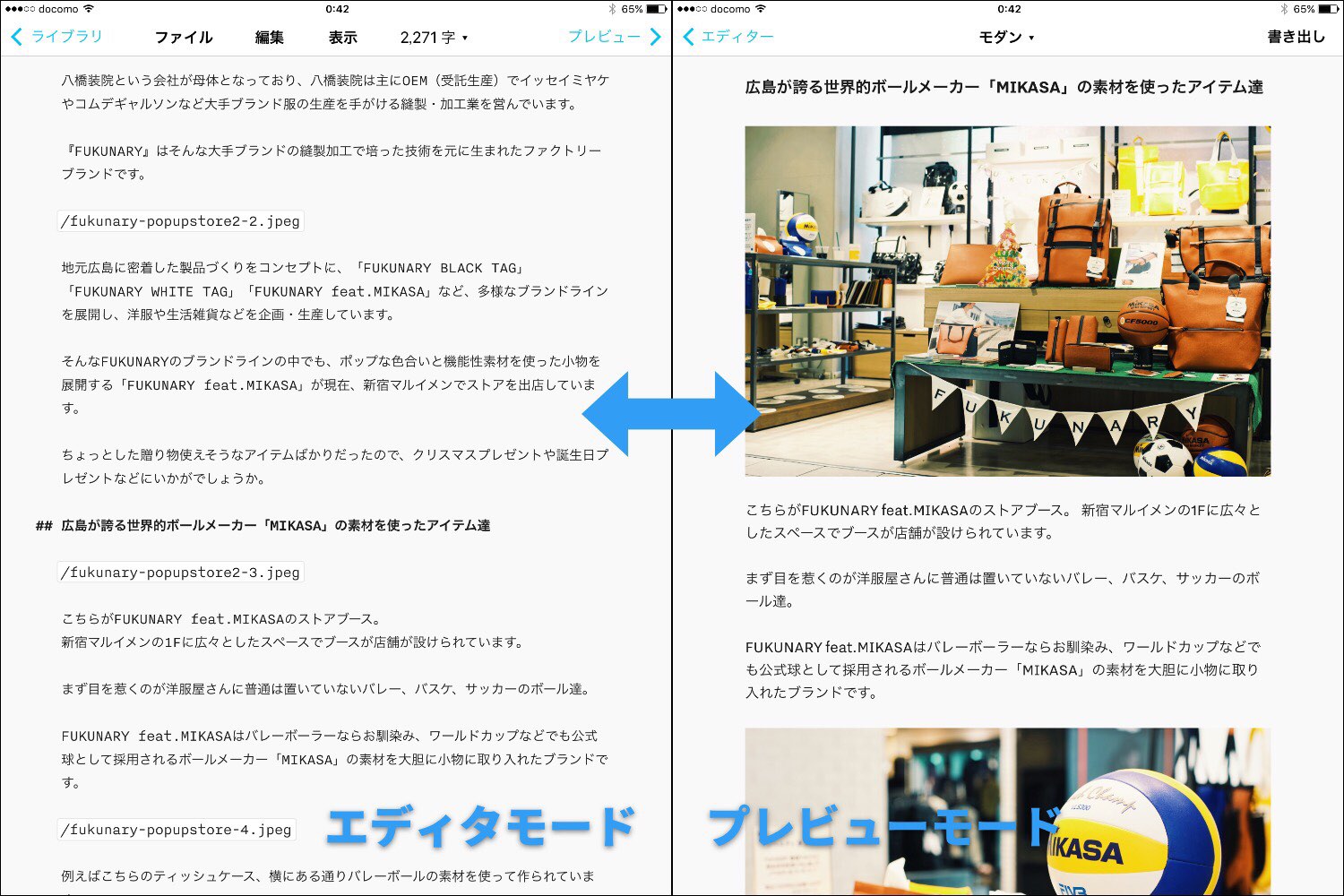
画像はエディタ上ではプレビューせず、上のようにタイトルと拡張子のみが表示。
プレビューモードにすれば画像と文章を一緒に確認することができます。
画像をプレビューしながらの執筆はできないんですが、エディタモードとプレビューモードは⌘ Rのショートカットで簡単に切り替え可能。

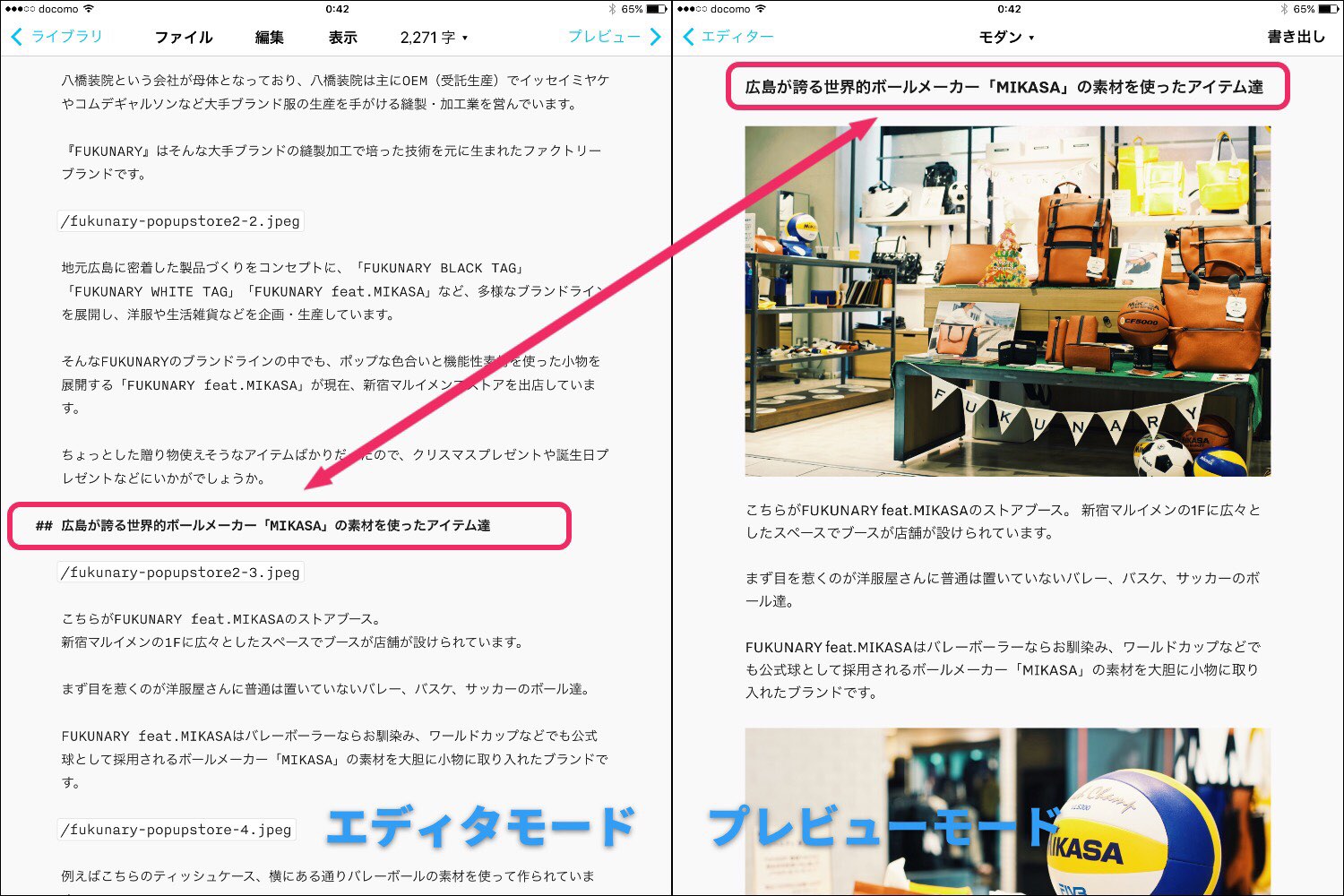
さらに細かい点ですがエディタモードとプレビューモードを切り替えた際でも、表示位置が変わらないので、いま自分が執筆がしている部分をクイックにプレビューで確認することができます。

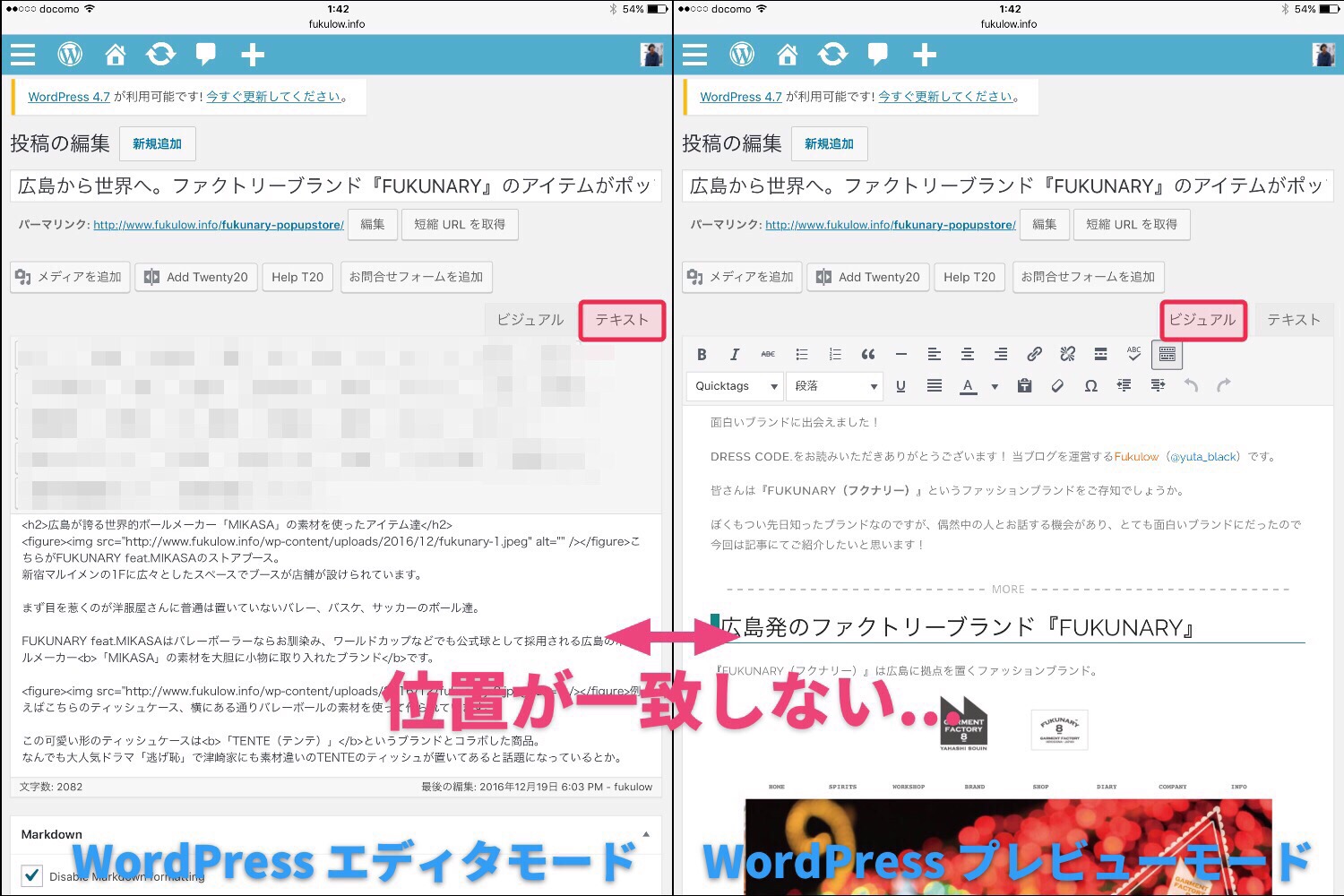
WordPressのブラウザエディタだと、テキストモードとビジュアルモードを切り替えるといちいちトップに戻ってしまうのでスクロールの手間が生じるんですよね。
エディタって、こういうさりげないけど効率に関わる点が1番重要だったりします。
あくまでエディタ上にはテキストしか表示させないという点が、文章にフォーカスしたiA Writerらしい仕様。
メディアライブラリ内の画像もプレビュー可能!
ぼくが個人的に嬉しかったのはこれ。
iA WriterではWordPress上のメディアライブラリ内の画像URLを記述すると、プレビューモードで画像を確認できます。

この機能のおかげで過去にアップロードした写真を別記事で挿入したい際も簡単。
WordPressとサービスレベルで連携しているからこその機能です。
そんなiA Writerの魅力を語り尽くすには、まだ文字数が足りません。
次ページでは便利すぎるデバイス間の自動同期、フォーカスモードなどの機能について解説していきます。