少し前にブログをリニューアルしたという記事を公開して以来、ブログデザインについての質問や相談を受けることが多くなってきました。
DRESS CODE.ではWordPressの既存無料テーマをベースに、HTMLやCSS(ちょっとだけPHP)を自分で書き換え、ほとんどベースの原型が残らないようなカスタマイズをしています。
こう聞くと多くの人が「やっぱり自分では難しいな…」となってしまうのですが、ぼくのようにソースコードを自分で書き換えてカスタマイズするのは、あくまで数ある選択肢の1つ。
カスタマイズの知識がほとんどなくても、ブログデザインでできることは意外とたくさんあります。
この記事ではおしゃれなブログを作るための方法論を、1つずつ解説します。具体的にその方法で作られたおしゃれなブログも紹介するので、参考にしてみてください。
ちなみにここでは、主にインストール型のWordPressによって作られたブログを想定しています。
記事の目次 [目次を隠す]
ブログをカスタマイズするためにできること
まずはブログをおしゃれにカスタマイズしたい、という時に具体的にどういう手段があるのかを整理します。
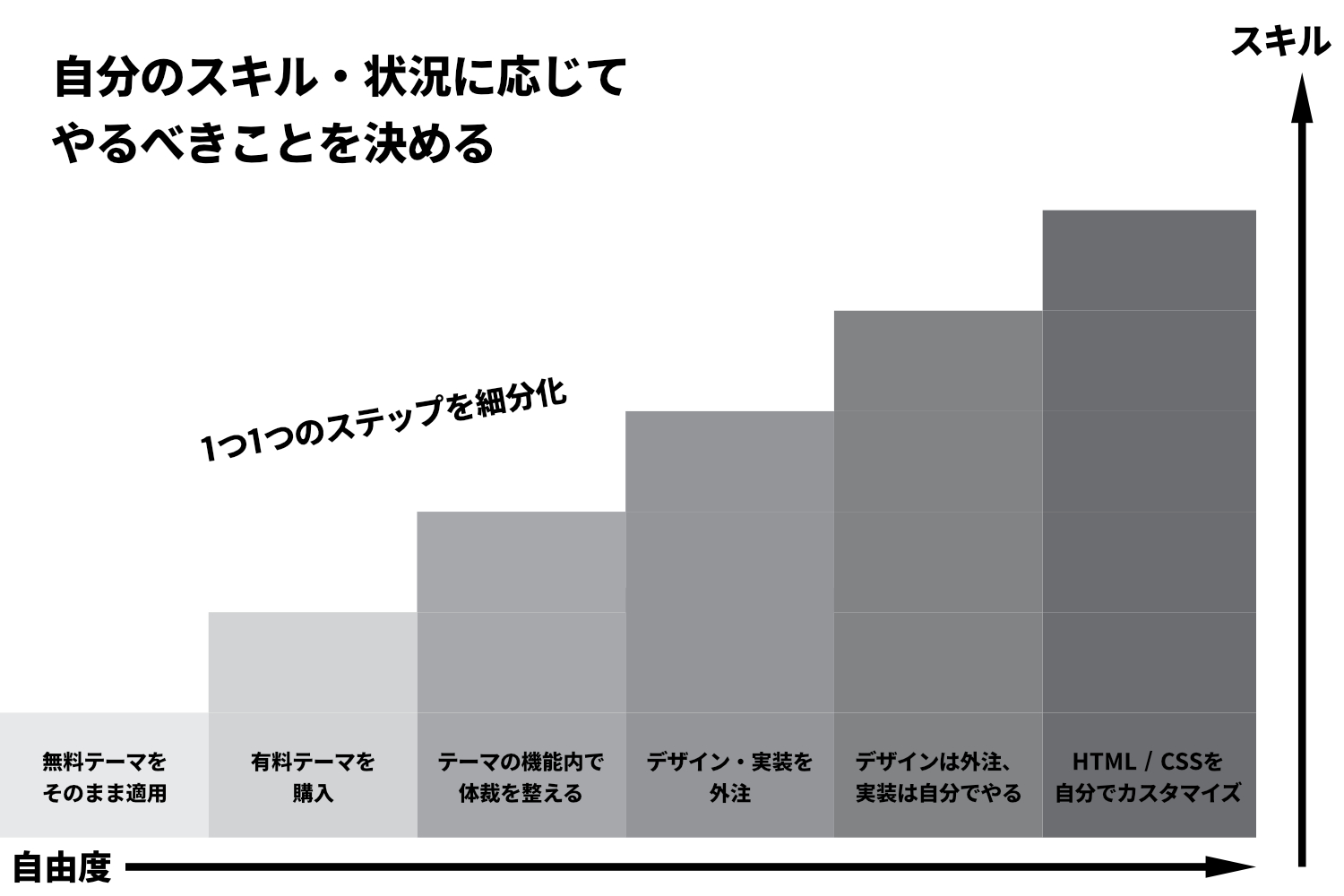
質問をいただいた方に話を聞いている限り、ブログのデザインを変えるというと下記の3つの方法をイメージしている方が多いです。
- 0.無料テーマをそのまま適用
- 1.有料テーマを購入
- 2.HTML / CSSを自分でカスタマイズ
しかしこれだと1つ1つの選択肢の間に距離がありすぎて、選択肢が限られてしまいがち。

有料テーマを買ってそれでも気に入らなければ、次はデザイン知識をつけてHTML / CSSをカスタマイズするしかないという状況になっていしまいます。
ただより細かく見ると、デザインのカスタマイズをするときに取れる手段は本来もっと多いのです。
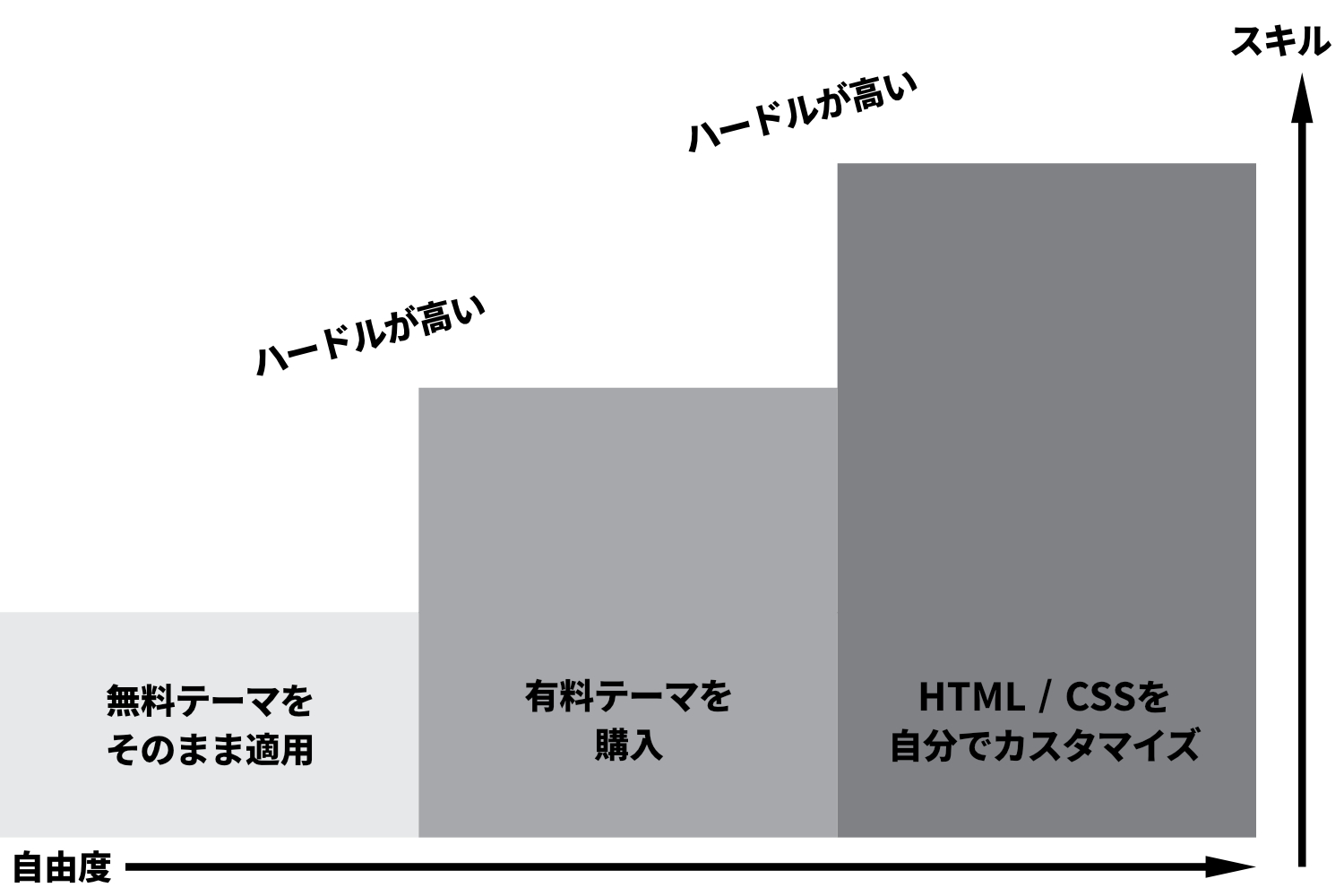
- 0.無料テーマをそのまま適用
- 1.有料テーマを購入
- 2.テーマの機能内で体裁を整える
- 3.デザイン・コーディングを外注
- 4.デザインは外注しコーディングだけ自分でやる
- 5.HTML / CSSを自分でカスタマイズ
ざっと挙げただけでも1〜5の5つくらいの選択肢があります。HTML / CSSを自分でカスタマイズするのは、数ある選択肢の中の1つに過ぎません。

多くの選択肢の中から、自分のスキル・状況に応じたカスタマイズ方法を選んで実施するだけで、ブログはグッとおしゃれになるはず。
ここからは上で挙げた5つの選択肢を1つずつ説明しながら、各カスタマイズ方法で作られたおしゃれなブログを紹介していきます。
まずはデザインの完成形を決める
ブログをカスタマイズするには色んな方法があります。ただどんな方法を使うとしても最初にやるべきなのが、完成イメージを持つこと。
ブログのカスタマイズというのは、大きく次の2つの工程に分かれます。
- デザインを考えること
- 考えたデザインを実装すること
完成イメージを持たないまま実作業に取り掛かろうとする人が多いのですが、よほど手慣れた方でなければこの2つの作業は切り分けた方が良いです。
手を動かしながらデザインを考えると、作業に膨大な時間が掛かってしまいます。それに全体の完成イメージがないまま細かい部分を弄ると、たいていどこかにデザイン的な破綻が出てきます。
なので作業に取り掛かる前に「このデザインにしたい!」というイメージを、出来るだけ詳細に作り込むことが大切。

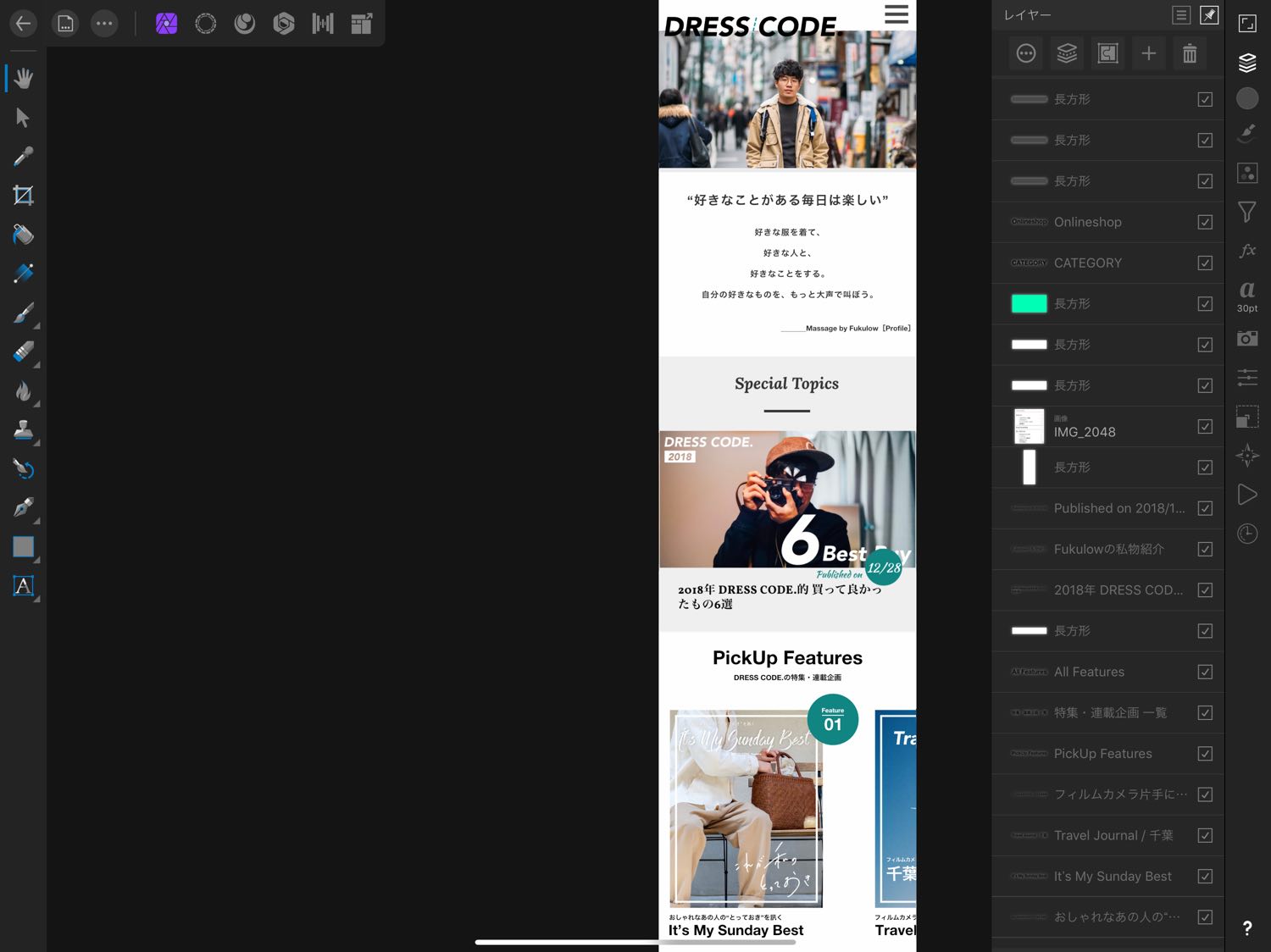
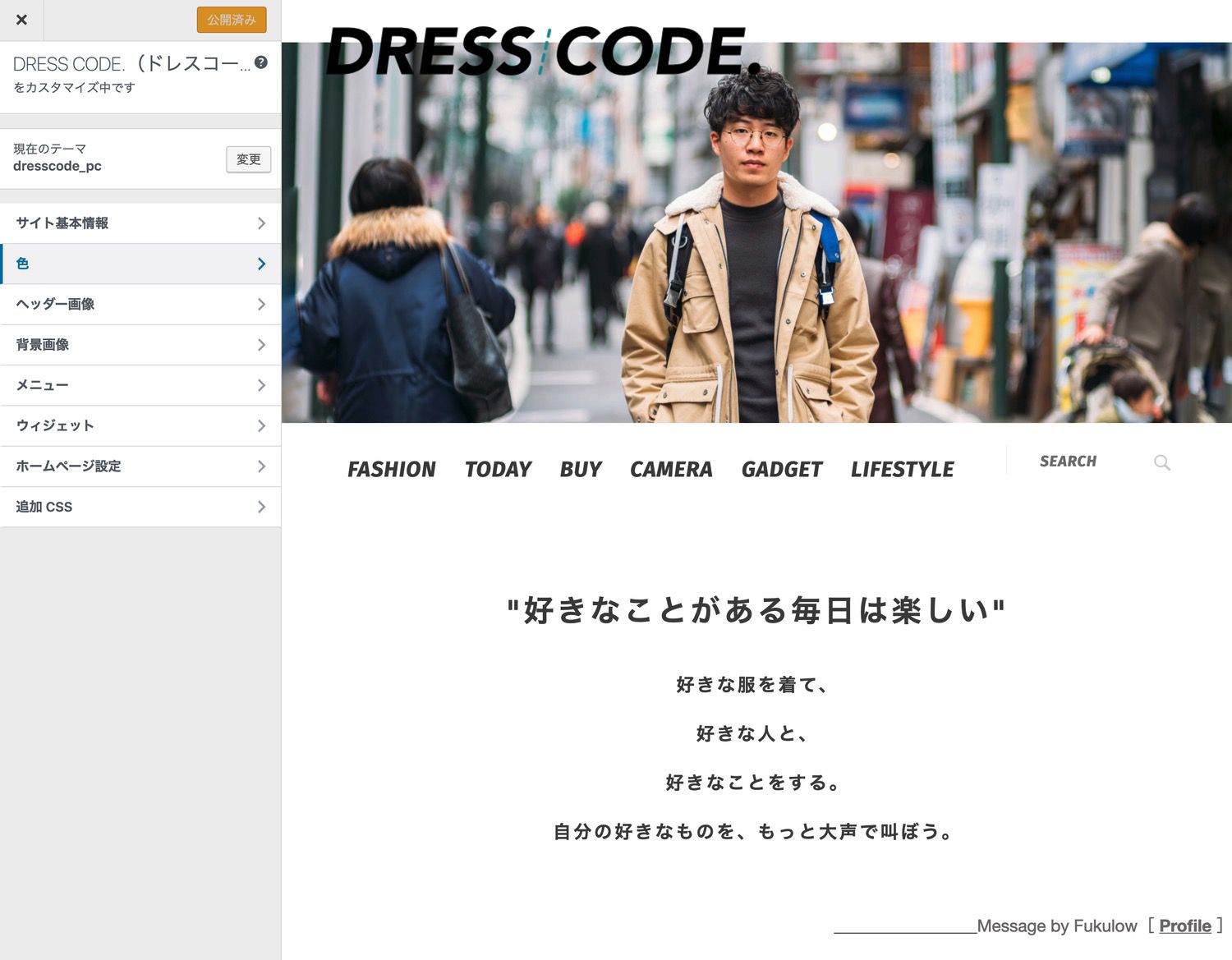
DRESS CODE.の場合、Affinity Photo for iPadというデザインアプリで、事前にここまで完成イメージを作り込みました。
難しいソフトウェアを使わなくても、PowerPointやkeynoteを使ったり、紙とペンで手書きしてもOK。
「なんとなくおしゃれ」にしたいではなく、「このデザイン」にしたいと言えるくらいまで具体的に考えるのがポイント。
ここまでできれば、あとは作った完成イメージに沿って手を動かすことだけに集中できます。
どんなデザインにすれば良いか分からない場合
そもそも自分がどんなデザインにしたいのか分からない、という場合は参考となりそうなデザインを見つけるのがオススメ。

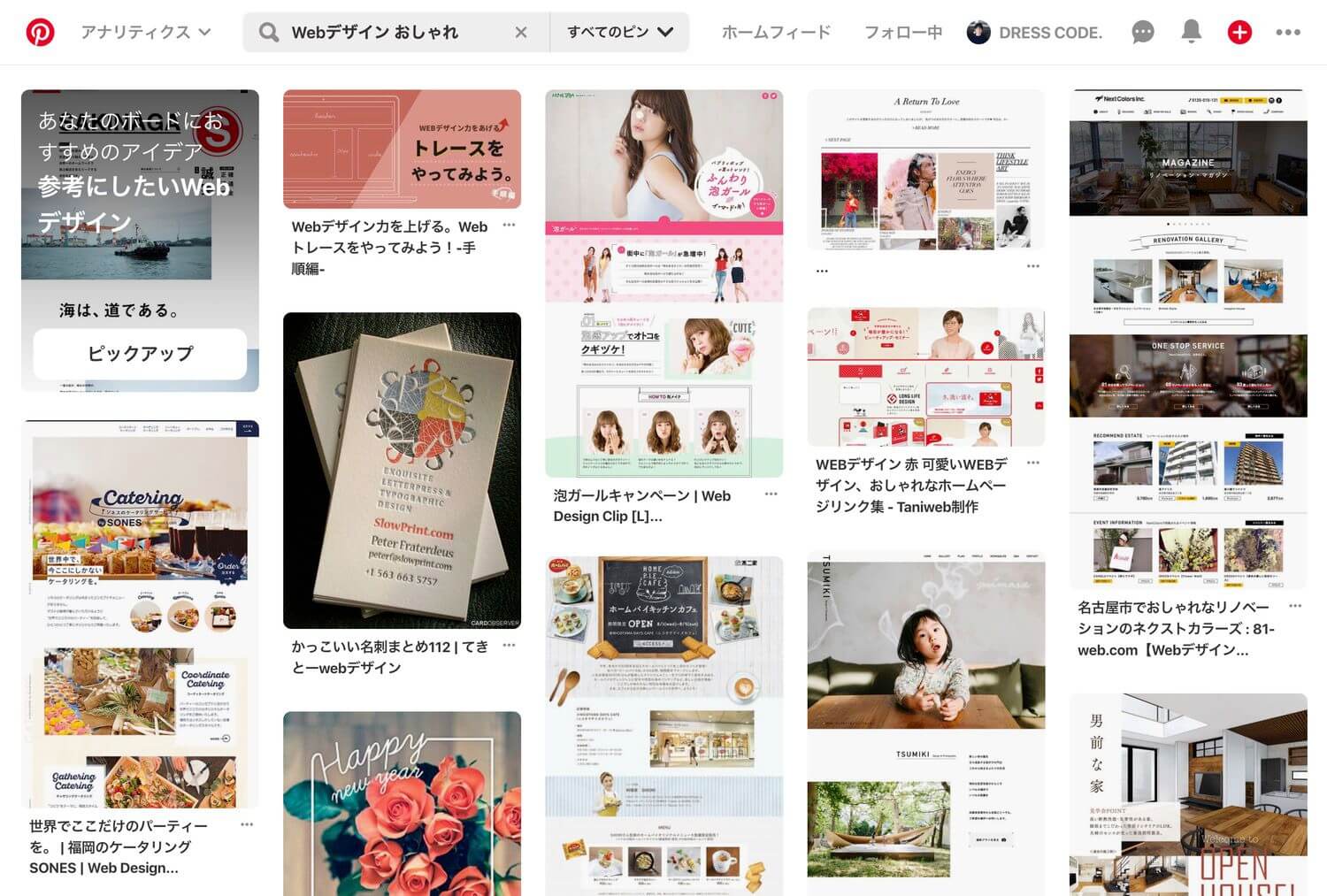
デザインの参考に使えるPinterest
ぼくがよく使うのはPinterestを使う方法。例えば検索窓に「Webデザイン おしゃれ」と入れれば、良い感じのデザインがたくさん出てきます。

他にもぼくは雑誌が好きで、雑誌のページデザインを参考にWebデザインに取り入れたりしています。
他にもおしゃれなブログのデザイン・配色を参考にさせてもらうなど。頭だけで考えずに色んな具体例を見て、そこからヒントを得る方法がオススメです。
1.有料テーマを購入
ここからは実際にブログをカスタマイズする5つの方法を、1つずつ解説。まずは有料テーマを購入するという方法。
WordPressの有料テーマは世界中で沢山の人が販売していますが、購入するなら日本人・日本の会社が作ったテーマを選ぶのがベター。
何かあった時のサポート対応が楽だったり、ちょっとしたカスタマイズを加えたい時にも、日本の有料テーマだとネット上に情報が多くあります。
日本の有料テーマだと、下記のテーマが比較的人気でおしゃれだなと思います。
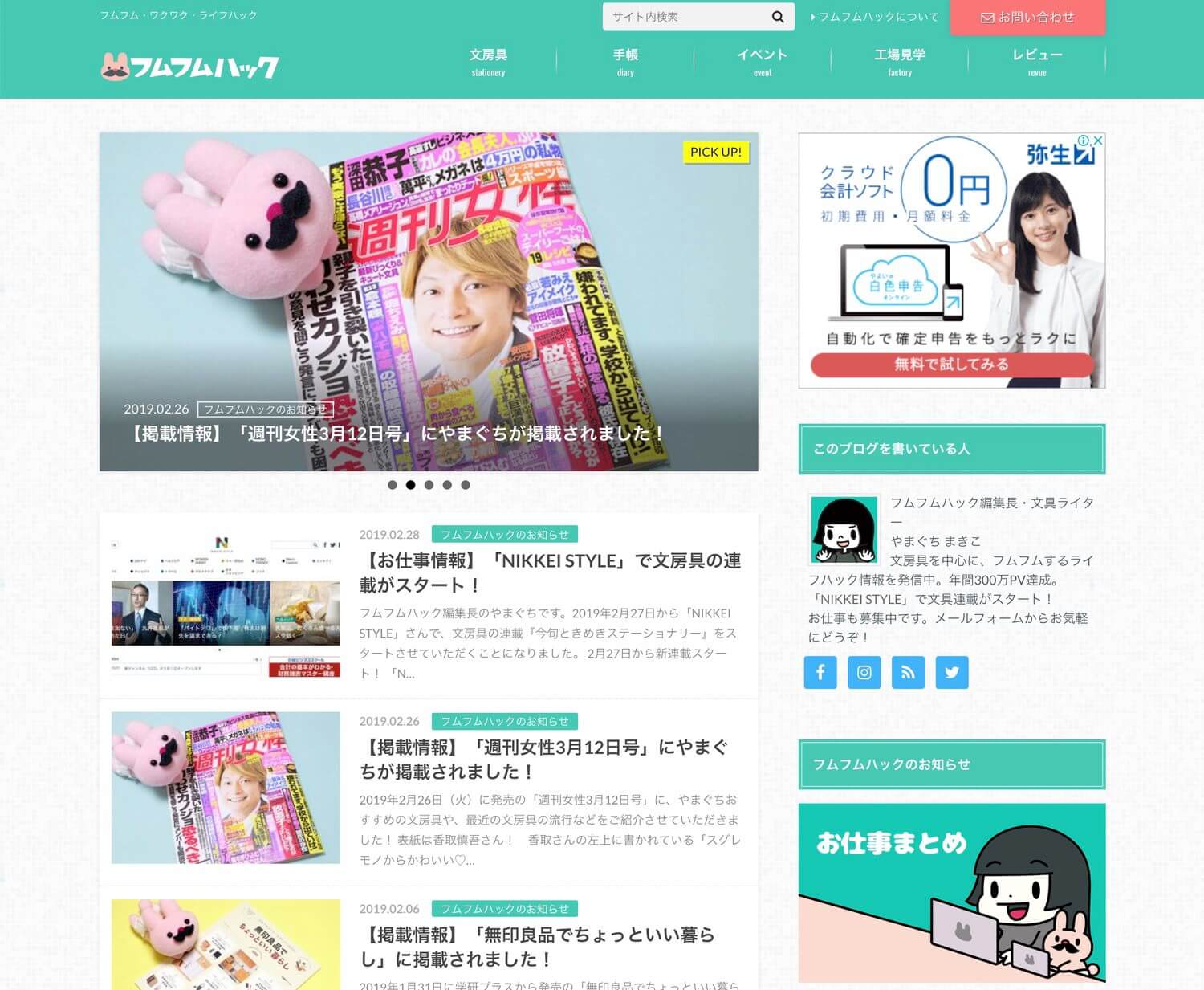
上記のアルバトロスを使って運営されているのが「フムフムハック」という文房具情報を紹介しているブログ。

デフォルトデザインをほとんど変えずに使っていますが、お洒落でつい色んな記事を読みたくなるブログです。
2.テーマの機能内で体裁を整える
WordPressはソースコードを弄らなくても、管理画面からある程度デザインをカスタマイズできます。

こうしたWordPressの本来の機能をうまく使うだけでも、おしゃれなブログデザインを作ることは十分可能です。
ここからはテーマの機能内で簡単にできるカスタマイズの中から、いくつかのテクニックを紹介します。
サイトのカラーを統一する
ほとんどのWordPressテーマは、サイト内で使うキーカラーやフォントカラーを変更することができます。
サイトの全体のカラートーンを統一するだけでも、見た目の印象はグッと変わります。

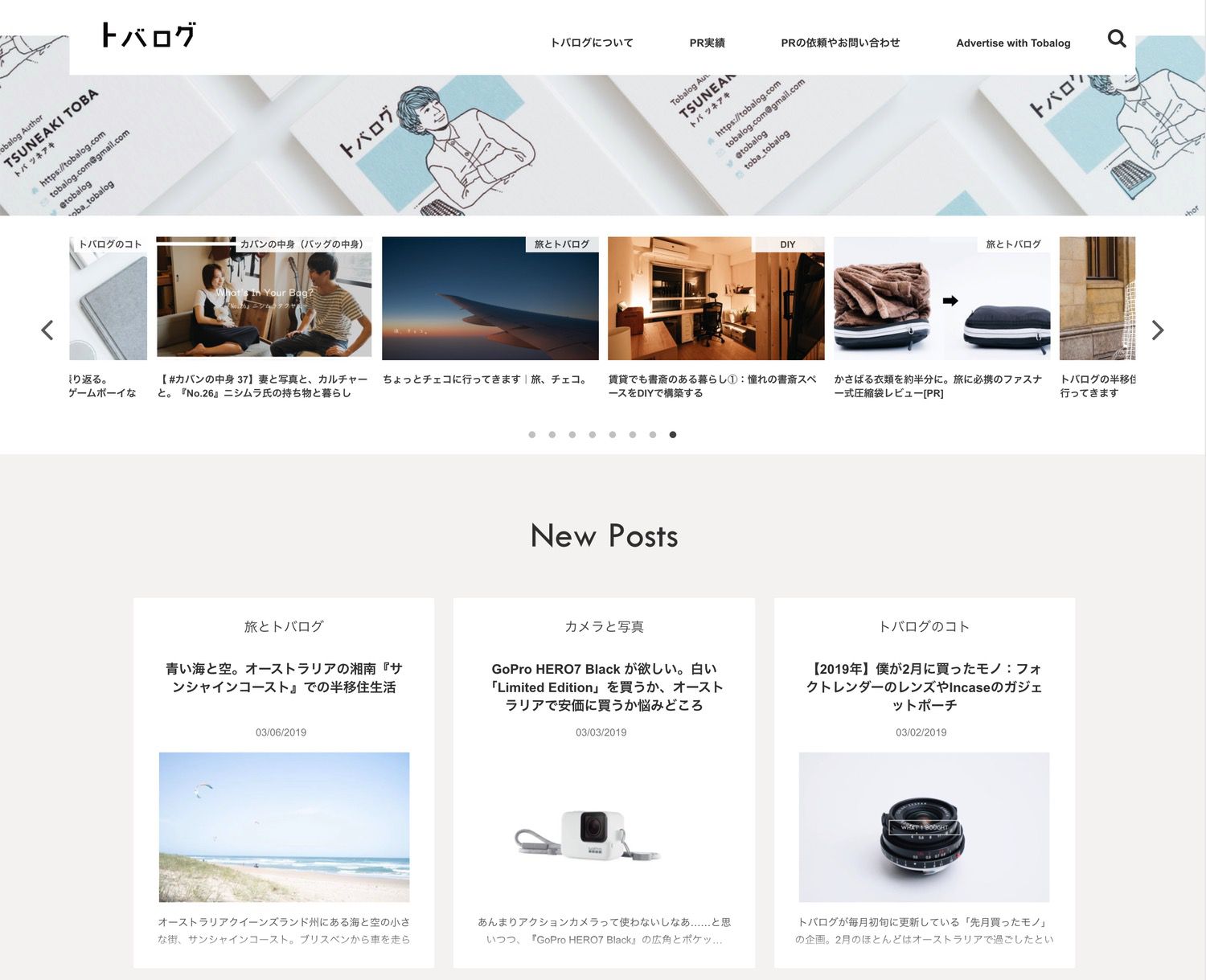
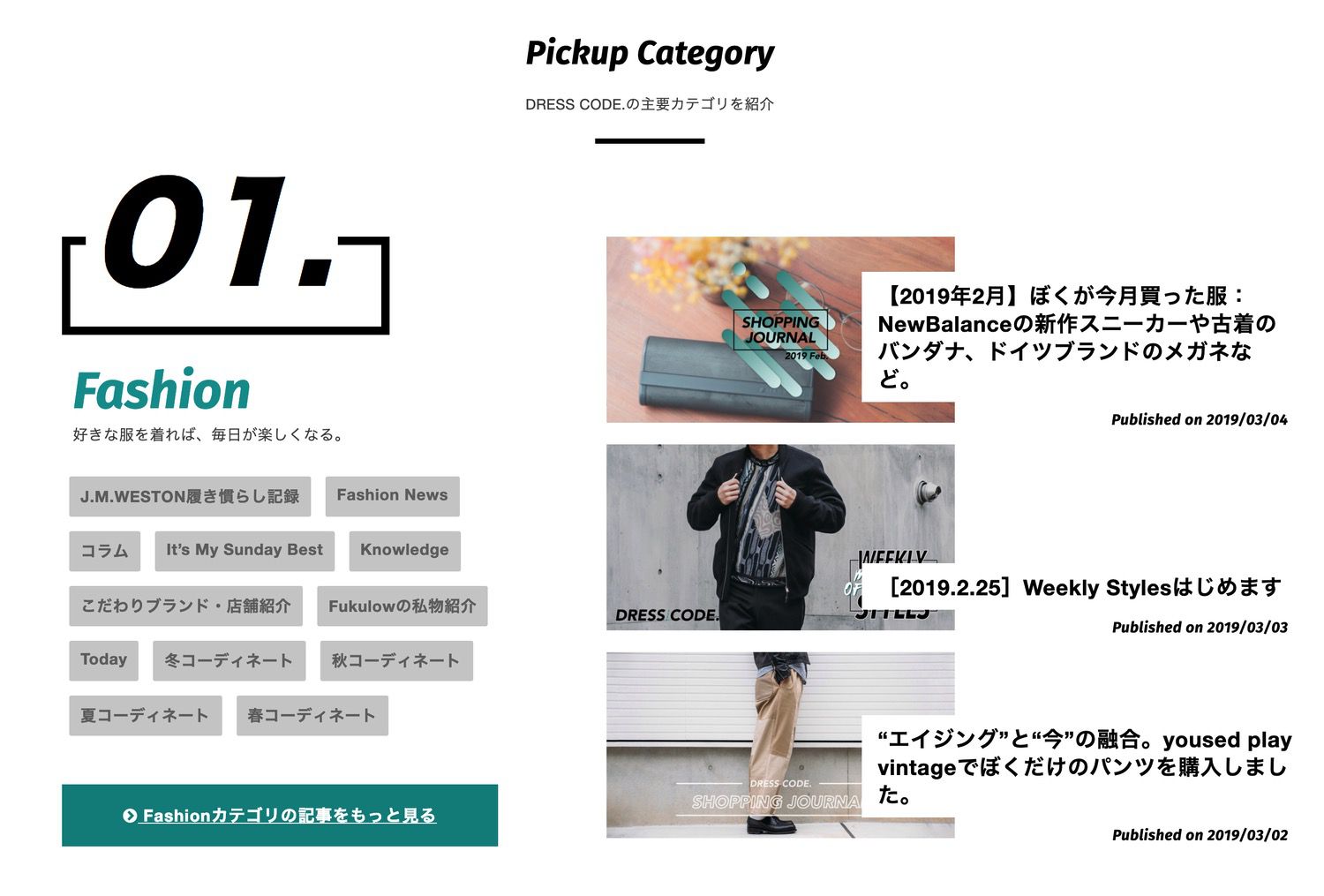
カラートーンをうまく使っているのが、物欲を刺激するガジェットブログ「トバログ」です。
上で紹介したストークという有料テーマを使い、使用する色味はほとんど全てグレートーン。ミニマルでクリーンなサイトデザインになっています。
イラストで魅せる
サイトにイラスト画像を配置するのも、簡単に個性を出せるポイント。
Webデザインの知識はなくても、絵が描ける人ならイラストで細かなデザインを作り込むことができます。

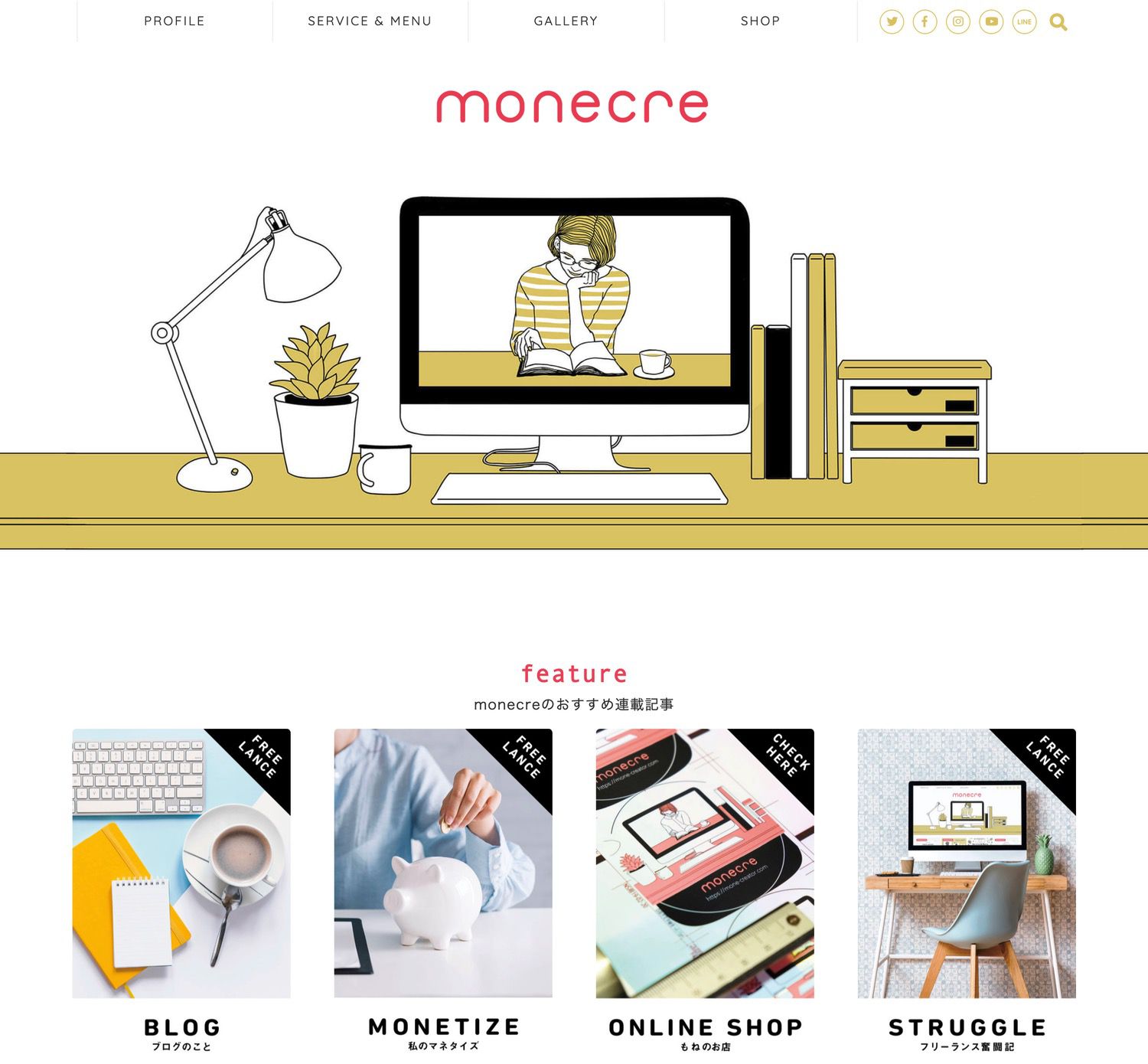
イラストをうまく使っているのが「monecre」というフリーランスクリエイターさんのブログ。
トップに可愛いイラストを配置し、パッと見ただけで他にはないおしゃれな印象です。イラスト内の色をサイトのキーカーラであるイエローで統一しているのもポイントです。
アイキャッチで統一感を出す
ブログというのは基本的にサイト内に記事が並んでいるので、記事のアイキャッチはデザイン的にも重要な役割。
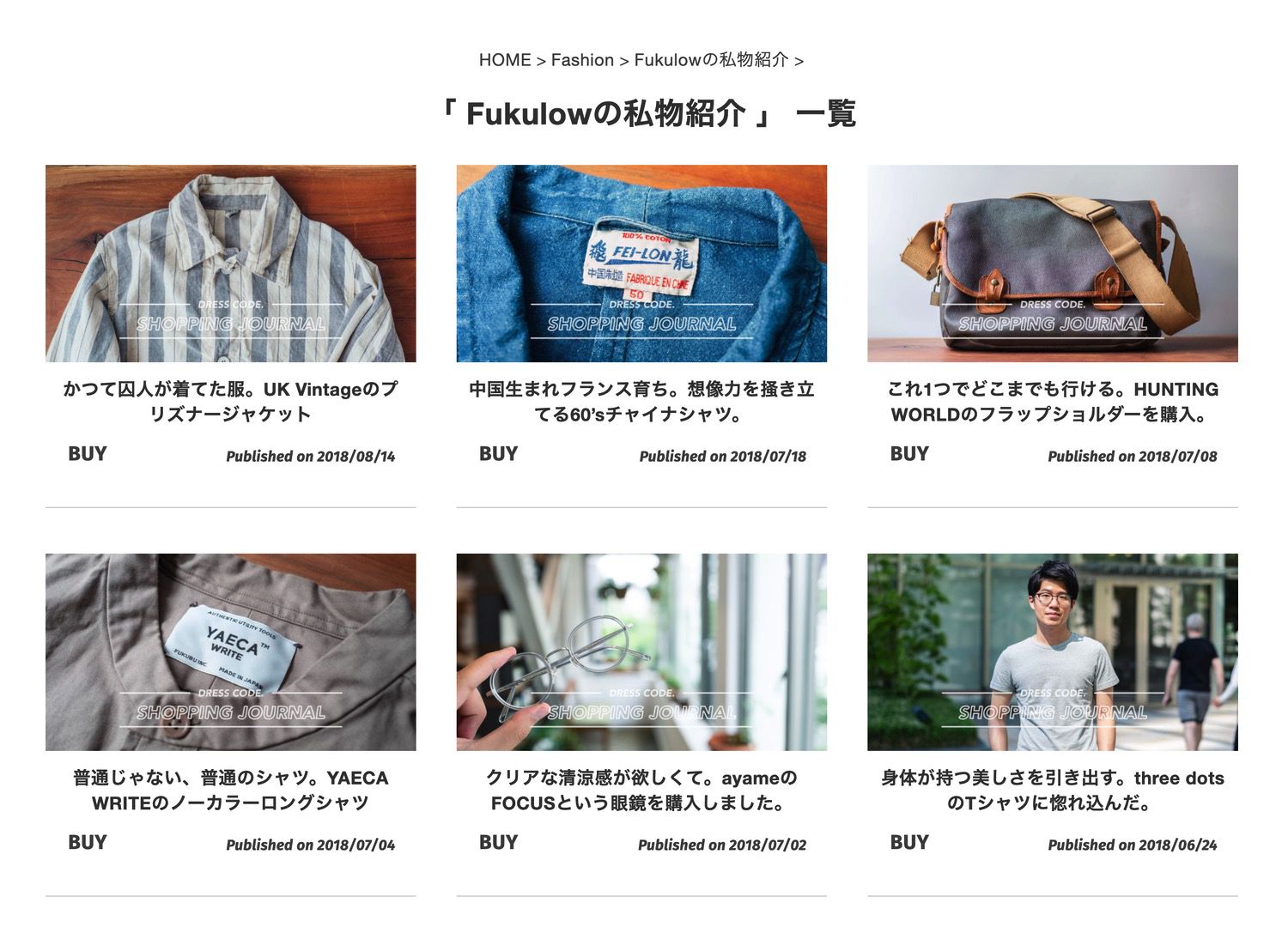
統一感のあるInstagramのギャラリーがおしゃれなように、統一感のあるアイキャッチが並ぶブログもおしゃれに見えるもの。

アイキャッチの統一感がひときわ美しいのが「建物□正方形レポート」という、建築関連のブログ。
ずらりと並ぶアイキャッチが全て同じレイアウトで統一されていて、一度見たら記憶に残るおしゃれなデザインです。
DRESS CODE.の場合

当ブログDRESS CODE.の場合、カラーはグレートーンをベースに、キーカラーはグリーン(#118582)で統一。

連載形の記事は全て同じサムネイルで統一。それ以外でもサムネイル内では、常に同じフォント(Avenir Black Oblique)を使って統一感を意識しています。
このようにHTMLなどのソースコードを書き換えなくても、テーマ内のカスタマイズ機能やアイキャッチの工夫だけでおしゃれな見た目にすることができます。
色んなテクニックがありますが、どれにも共通するのは下記の2点。
- シンプル
- 統一感
特別デザインの知識がなくても、余計な要素を減らしてシンプルに、整然とした統一感のあるデザインを意識すれば十分おしゃれな体裁は作れます。
3.デザイン・コーディングを外注
デフォルトの機能内でのカスタマイズではどうしても満足できない人は、ソースコードを書き換えてデザインを作っていくことになります。
ただHTMLやCSSの知識があまりないという人は、思い切ってデザインの専門業者に依頼してしまうのも一つの手。

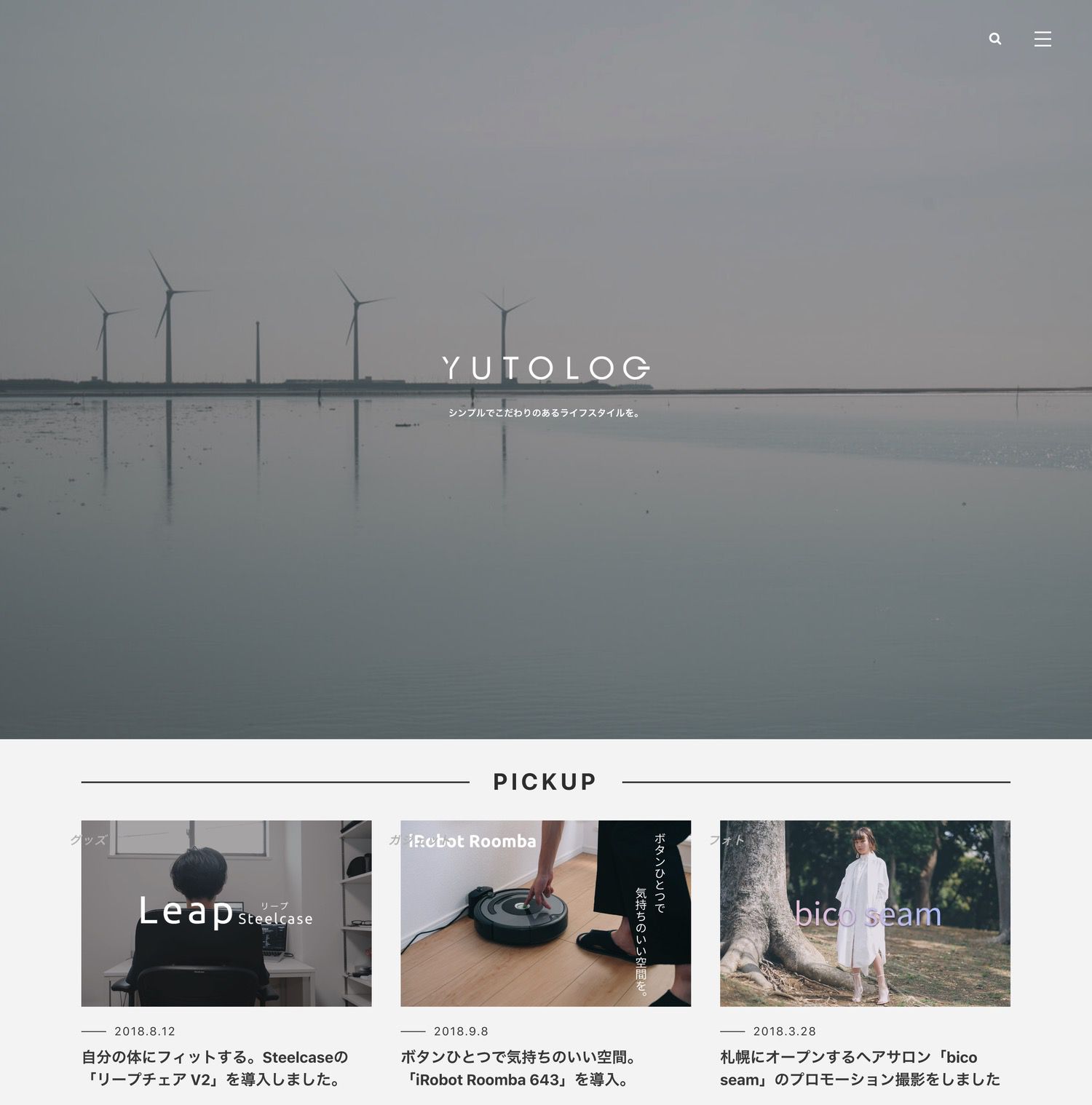
“シンプルでこだわりのあるライフスタイル”をテーマにする「YUTOLOG」は、ブログ初期の頃にデザイン・コーディングを外注しました。
かかった費用は全て合わせて15万円くらいだそう。決して安い金額ではありませんが、個人ブログでは群を抜くデザイン性です。
知識がない中で何十時間も掛けて自力でカスタマイズすることを考えると、お金を払ってデザインをお願いするというのは現実的な選択肢の1つだと思います。
4.デザインは外注しコーディングだけ自分でやる
HTML / CSSの知識がある人は、デザインだけを第三者にお願いし実装は自分でやるというのもあり。

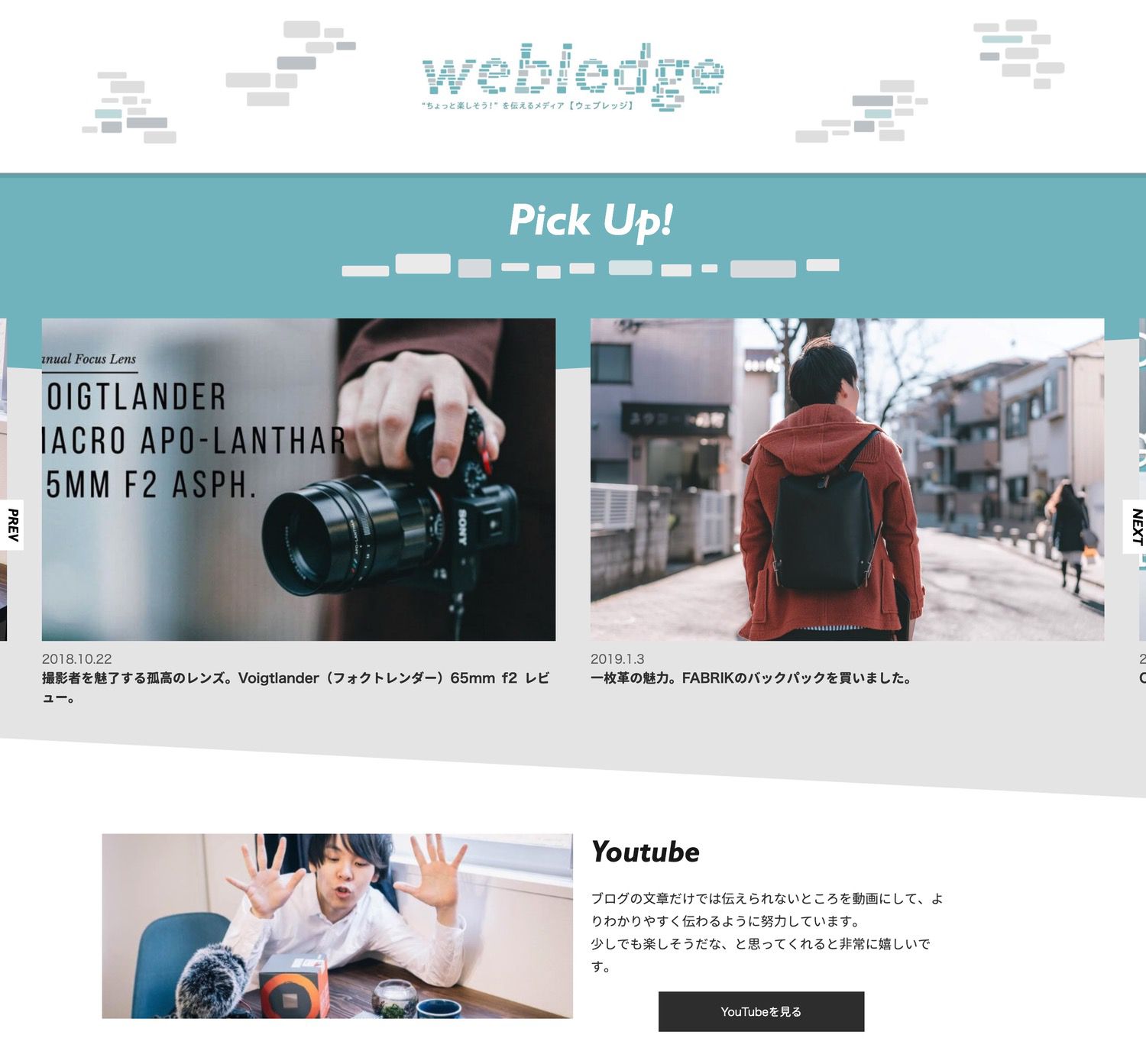
カメラ、ガジェット、旅行などの情報を更新するブログ「webledge(ウェブレッジ)」はこのパターンで、知り合いのデザイナーにサイトやロゴデザインを依頼したそう。
作ってもらったデザイン絵を見ながら、あとはそれを実装するだけ。デザインがなかなか決まらないという人は、センスの良い人にお願いしてしまうのもアリです。
ちなみにwebledgeの場合、デザイン料はだいたい数万円だったそうです。
5.HTML / CSSを自分でカスタマイズ
最後は全てを自分でカスタマイズしてしまう、最も上級者向けの選択肢。
ぼくも無料テーマをそのまま使っている時代から、少しずつテーマ内の機能を使ったカスタマイズを経たのち、今では自分でカスタマイズを行なっています。
ここからは文系人間で全くの素人だったぼくが、WordPressのカスタマイズをやっていく上で知っておいて良かったポイントをいくつかご紹介します。
カスタマイズしやすいテーマを選ぶのがコツ
自分でカスタマイズといってもWordPressテーマを0から組み立てるのではなく、既存テーマを適用して見た目に関わる部分をガラッと書き換えてしまう方法が多いです。
そんな時に大切なのは「カスタマイズしやすいテーマを選ぶ」ということ。
2で紹介したようなテーマ内で色々とカスタム機能を持っているテーマは、内部構造が複雑になっていて後からコードの書き換えが難しいことが多いです。
見た目はどうせ自分で好きなように書き換えるので、元となるテーマは極力シンプルなものを選ぶことをオススメします。
中には下記のような、カスタマイズを前提としたテーマというのもあります。
特にyStandardは一度友人のブログを立ち上げる際に使いましたが、コンセプト通りとてもカスタマイズしやすいテーマでした。
開発者も日本人(というか知り合い)の方で、信頼できるWordPressテーマだと思います。
PHPファイルがどこに対応しているのかを把握する
ぼくも最初は全くの素人からWordPressを触り始めた文系人間。
そんなぼくがWordPressのカスタマイズを理解するのにつまづいたのが、HTMLをどこに書けば良いのか分からないという問題。
Webデザインを勉強しようと少し調べると、下記のようなことはなんとなくすぐに理解できます。
- HTMLはサイトに文字を追加したり、領域を作ったりする時に弄る
- CSSはデザイン的な装飾を施すのに使う
- HTMLとCSSファイルはそれぞれ独立してファイルに記述されている
何をしたい時にどんなHTMLやCSSを書けばいいかというのも、調べればリファレンスが出てくるので意外と迷わない。例えば文字を太くしたい場合はfont-weight:boldとか。
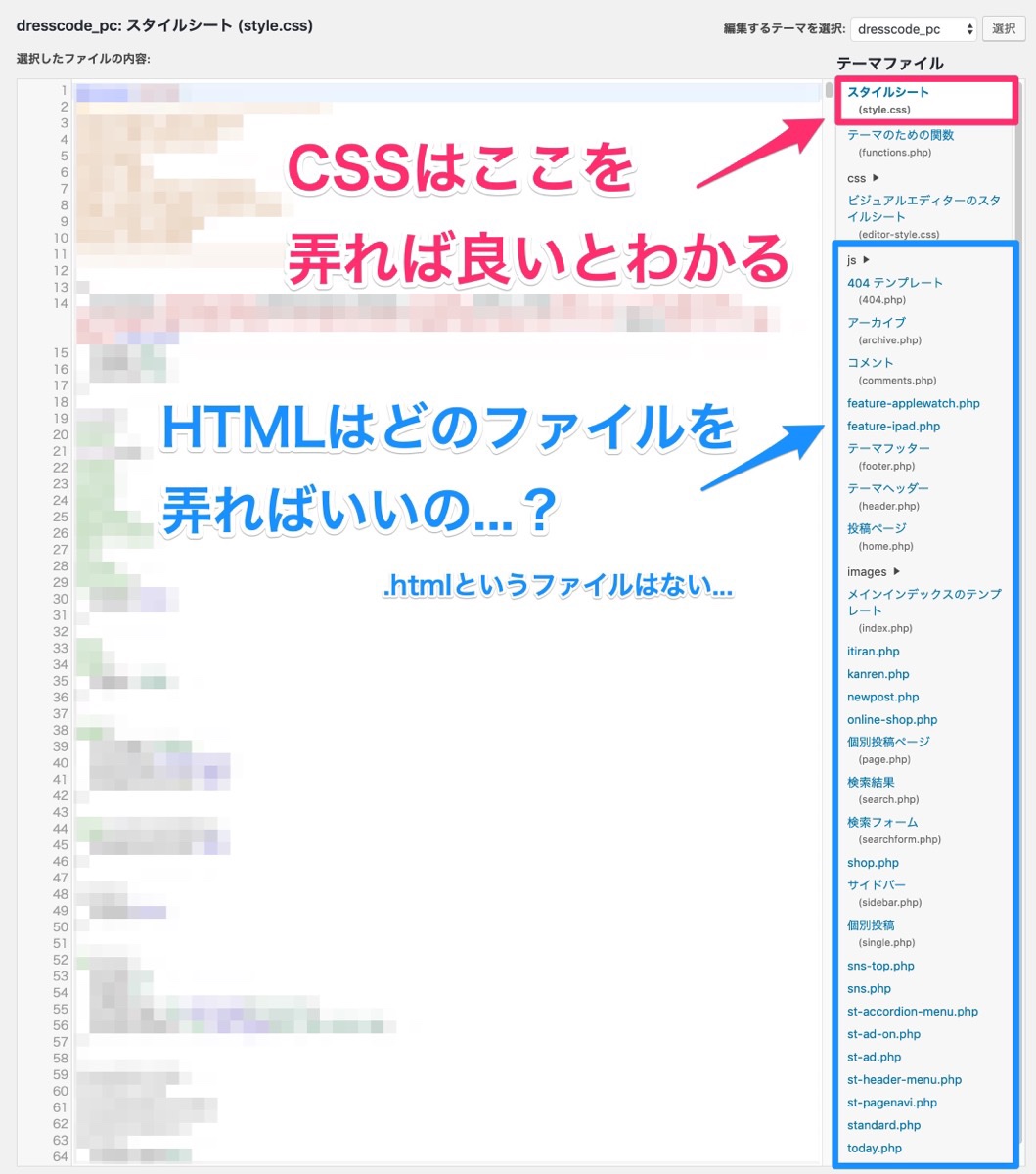
そしてCSSは「style.css」に記述すればいいんだ、とすぐ分かります。でも初学者の場合、HTMLの方は一体どこに書き込めばよいか分からないことが多いです。ぼくがそうでした。

結論から言うとWordPressはどこかを弄りたいと思った時に、その場所に対応したPHPファイルの中にHTMLを記述する必要があります。

テーマによって対応ファイルは変わります
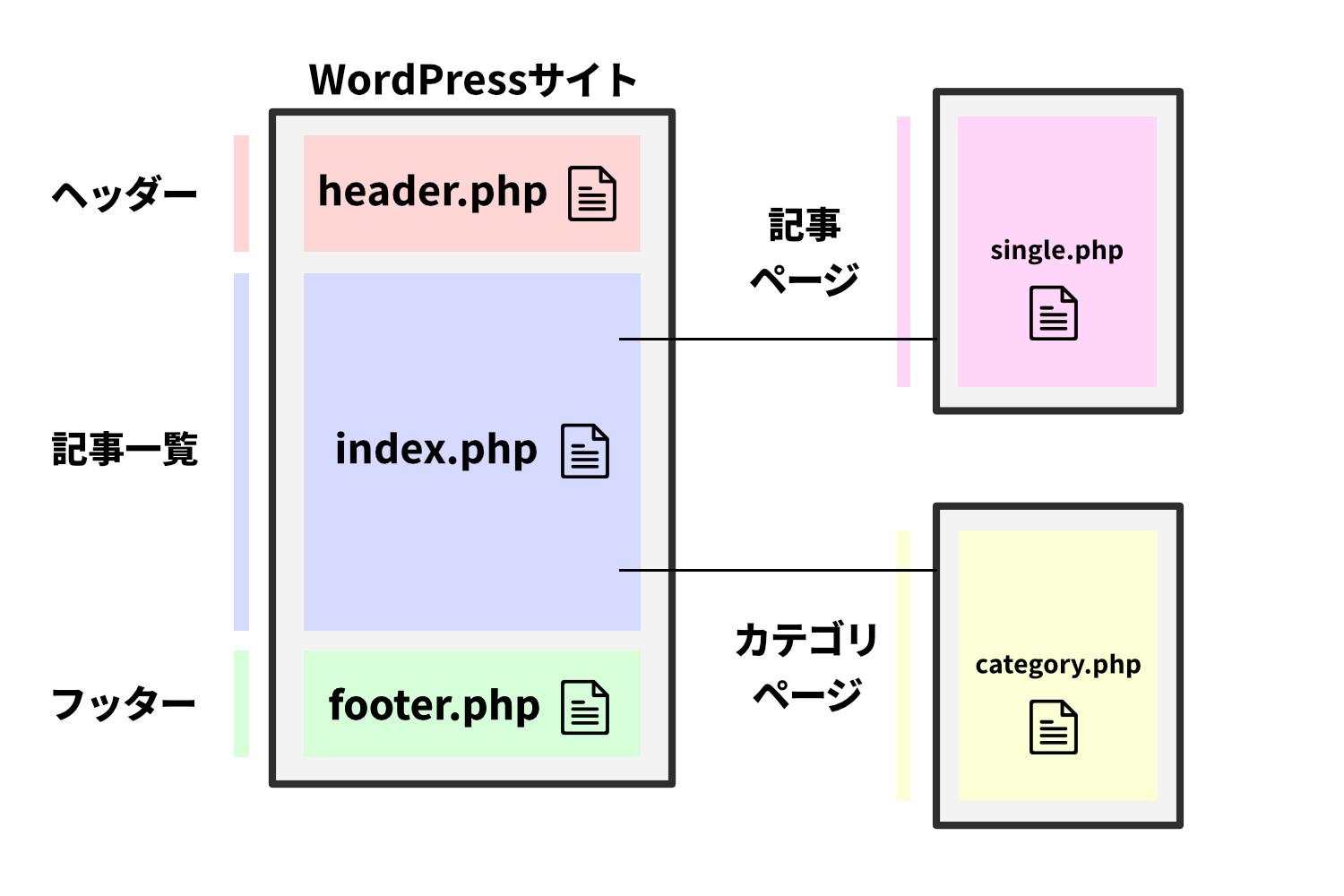
こんな感じでWordPressサイトはヘッダー・記事一覧ページ・記事ページ・カテゴリページなど、ページによって受け持ちのファイルが異なります。
上の図の場合、ヘッダーを弄りたい場合は「header.php」を、記事ページを弄りたい場合は「single.php」に任意のHTMLを書き込む必要があります。
どのphpファイルを書き換えれば、サイトのどこが変わるのか。この対応関係を把握すると、カスタマイズの理解がグッと進みます。
かならずバックアップを取ってからカスタマイズを
特に不慣れな状態でカスタマイズを行う場合、かならず事前にバックアップを取っておくことを強くオススメします。
PHPファイルの中には、1行削除してしまっただけでサイトが真っ白になってしまう繊細なファイルもあります。(ぼくも一度経験があります。)
サイトに何かあってもすぐに復旧できるよう、バックアップは忘れずに。
サイト自体で世界観を表現できるのが、ブログの強み
Twitter、Instagram、YouTubeなど、最近はブログ以外でも簡単に情報発信できるSNSがどんどん増えています。
ブログは決して新しいメディアとは言えませんが、どんなSNSにも負けない強みを持っています。それがコンテンツの外側、つまりサイトそのものから自分の世界観を表現できること。
画一的なインターフェースのSNSが集合住宅だとしたら、WordPressブログはWeb上の一軒家。
構築には手間がかかるぶん、通りがかった人がつい「おっ」と振り向いて忘れられないような、オリジナリティのある外観を作り上げることができます。
せっかくブログで情報発信をするなら、サイトの見た目にもこだわって自分だけの空間を作りあげると楽しいですよ。
ここでご紹介した通り、できることはたくさんあるはず。 この記事が少しでも参考になれば幸いです!
DRESS CODE.をデザイン本で紹介いただきました
2018年末に発売された『Webデザイン・スタンダード 伝わるビジュアルづくりとクリエイティブの最新技法』というデザイン本の中に、DRESS CODE.のサイトデザインが紹介されています。
Webデザイン本をパラパラと読んでたらDRESS CODE. (@yuta_black )が紹介されていた!
— YUTO / ユトログ (@_yutof) March 7, 2019
ぼくは全く知らなかったのですが、友人が見つけて教えてくれました。買って読んでみると“雑誌のように読めるブログデザイン”とサイトを紹介していただいていました。
ほぼ全ての解説で実際のサイトが実例として紹介されていて、デザインを勉強したいという人にはオススメの本です。