この記事を読んでいる方はすでに目にしているかもしれませんが、この度DRESS CODE.のサイトをリニューアルしました。
今回は目に見えるデザイン的な面はもちろん、ブログ全体のコンセプトや内部構造も見直しました。
この記事では「新しいDRESS CODE.ができるまで」と題し、どの部分をどういった意図で変更したのか、自分の備忘録も兼ねてご紹介します。
いつも読んでくれているDRESS CODE.読者の方はもちろん、ブログを運営されている方にとってもこの記事が一助となれば幸いです。
DRESS CODE.が目指すもの
DRESS CODE.というサイトが目指しているのはWebで読める雑誌。
それは大手出版社から刊行されている全国誌に限らず、小規模に作られるインディペンデント系マガジンや、個人出版のZINEなども含みます。
昔からこうした雑誌が好きで、雑誌の“読中感”や“読後感”を自分のブログでも感じてほしいなと思い、色々と試行錯誤をしています。
ブログコンセプトの見直し
ということでサイトリニューアルにあたって最初に取り組んだのは、ブログコンセプトの見直し。これは昨年の10月から取り組み、のんびりと自分の納得できるコンセプトとそれを表現する言葉を探していました。
去年の10月というとぼくがブログのアクセスを倍にする!と意気込んだものの達成できずに終わった月。
必死に毎日ブログを更新していく中で、ブログを通じて伝えたいことがちょっと曖昧になってきたことがきっかけでした。
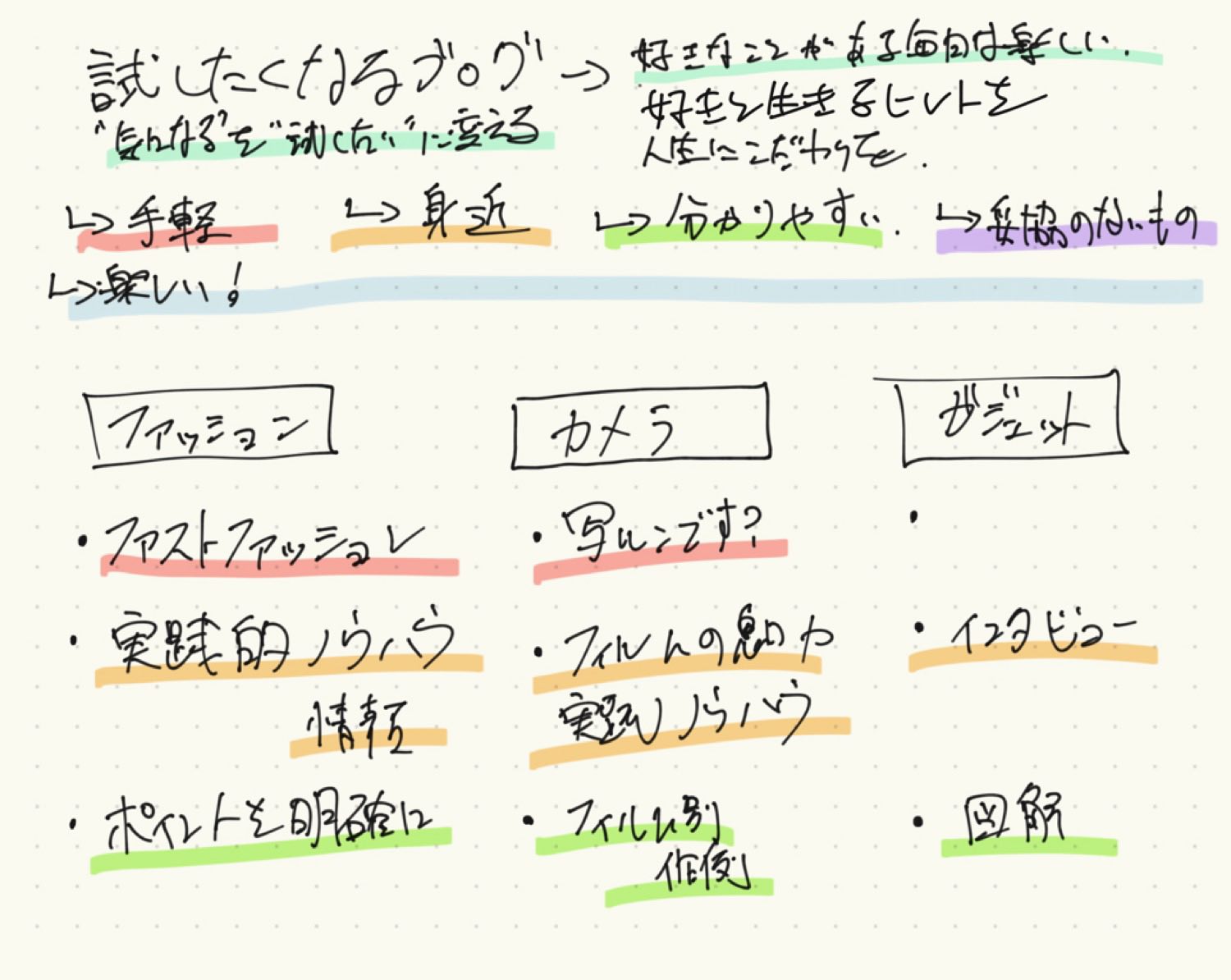
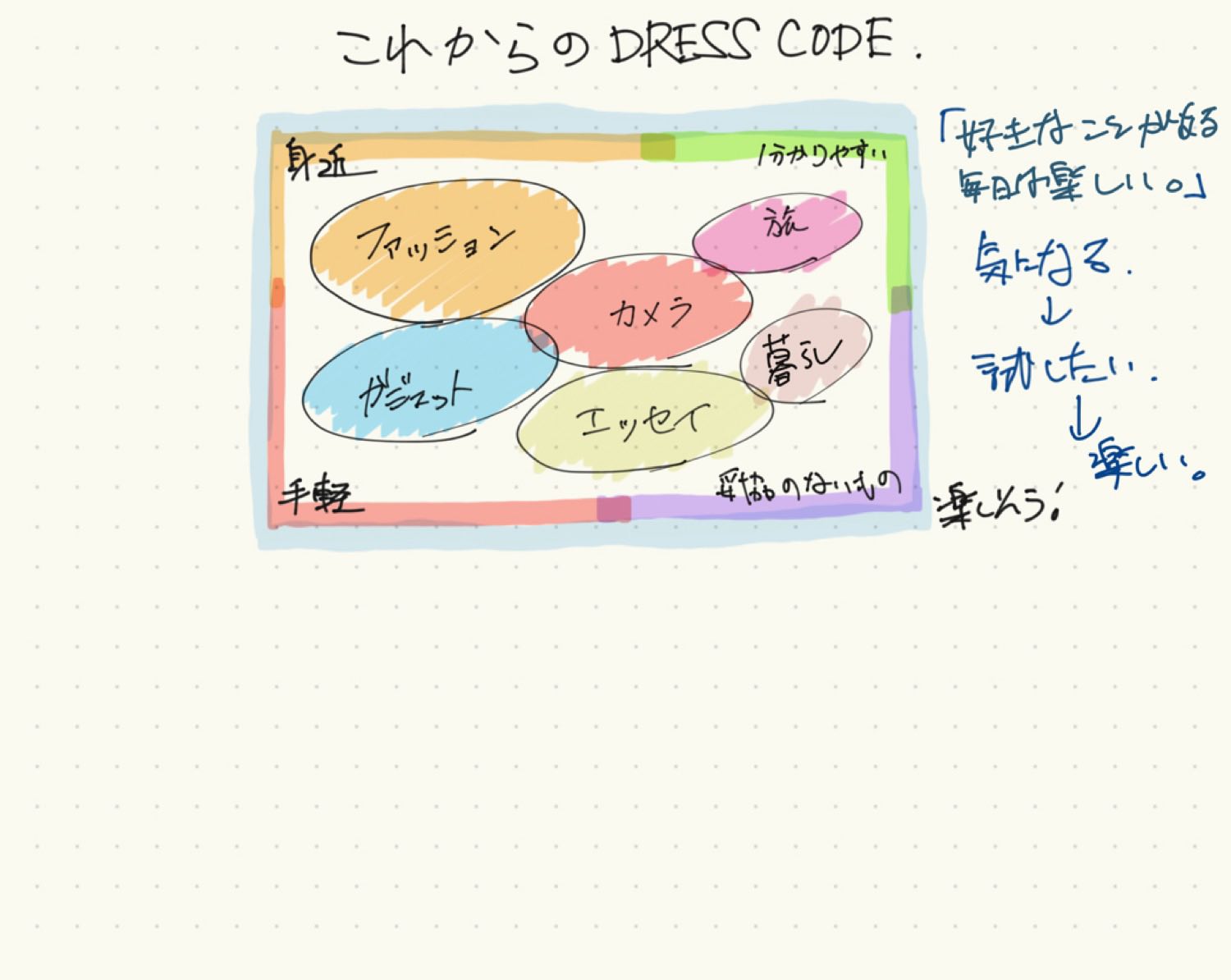
そこで熱心な読者の方数人に意見をもらったり、いろんな雑誌を読んだりしながら手書きで考えたことをザザっとまとめていきました。


iPadに手書きメモで頭を整理していく
そうして決まったコンセプトが「好きなことがある毎日は楽しい」というもの。こだわりをコンセプトにしていたこれまでに比べ、よりカジュアルで親やすいテーマになりました。
文章にすると簡単ですが、ここに落ち着くまでに2ヶ月ほどかかってしまいました。
ブログのコンセプトなんて別になくても良いとは思うのですが、ぼくは「これは何のためにやっているのか」を明確にした方が気合が入るタイプ。自分の中で納得感が得られるまでこだわりました。
キーワードは“キュレーション”と“メディアミックス”
さて納得のいくコンセプトができたら、ここからいよいよリニューアルの実作業に入ります。今回サイトの改修をする上では“キュレーション”と“メディアミックス”をキーワードにしました。
キュレーション
キュレーションというのは記事を単体ではなく、テーマごとにまとめて読みやすくするということ。
DRESS CODE.には1000本くらいの記事があるのですが、やっぱり古い記事は検索に表示されない限りなかなか読まれません。せっかく書いた記事なので、最近DRESS CODE.を知った人にも読んでもらいたい。

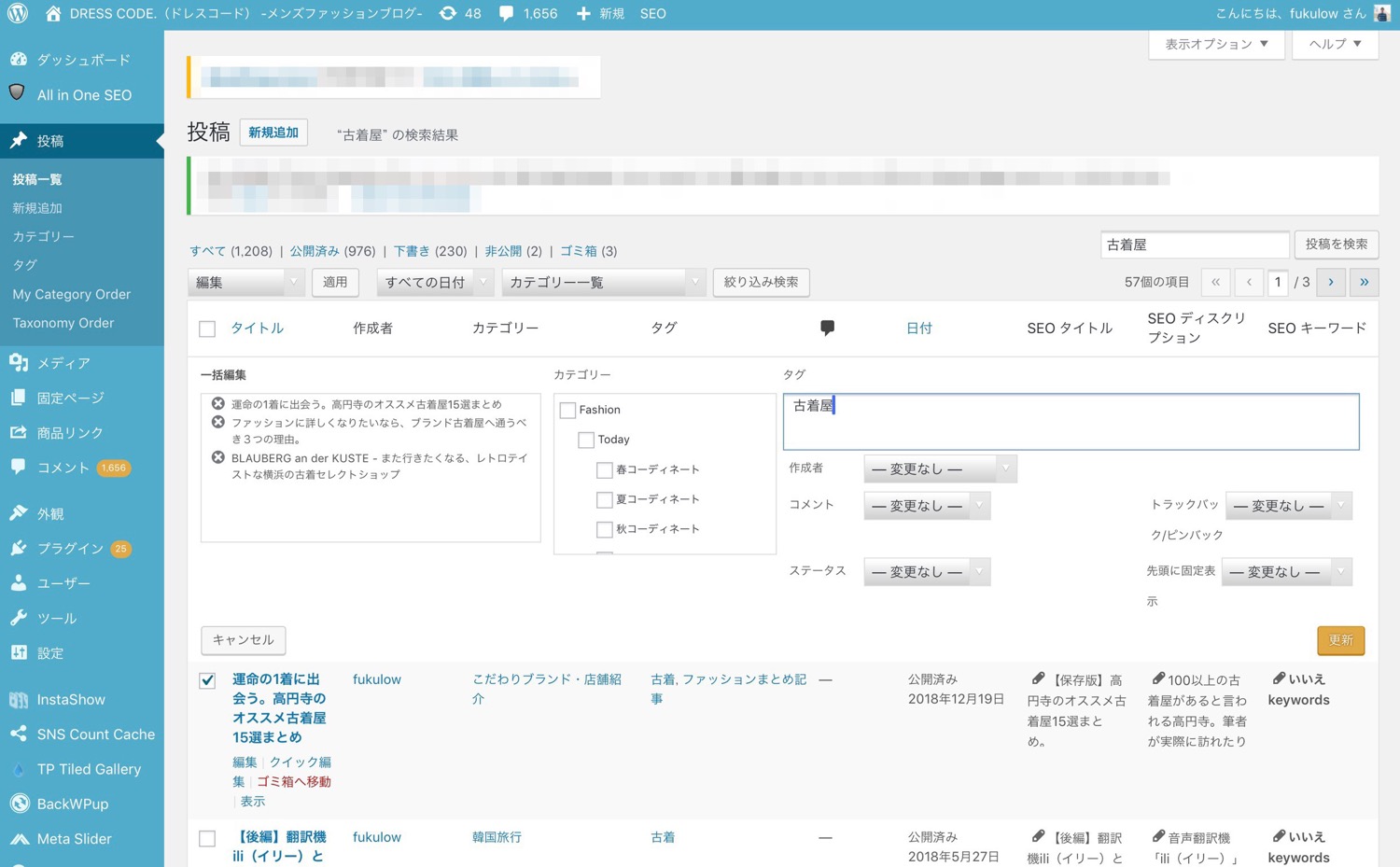
過去の記事にタグを設定
そこで今まであまり活用できていなかったWordPressのタグ機能を活用。テーマごとに記事をタグでまとめる作業を行いました。

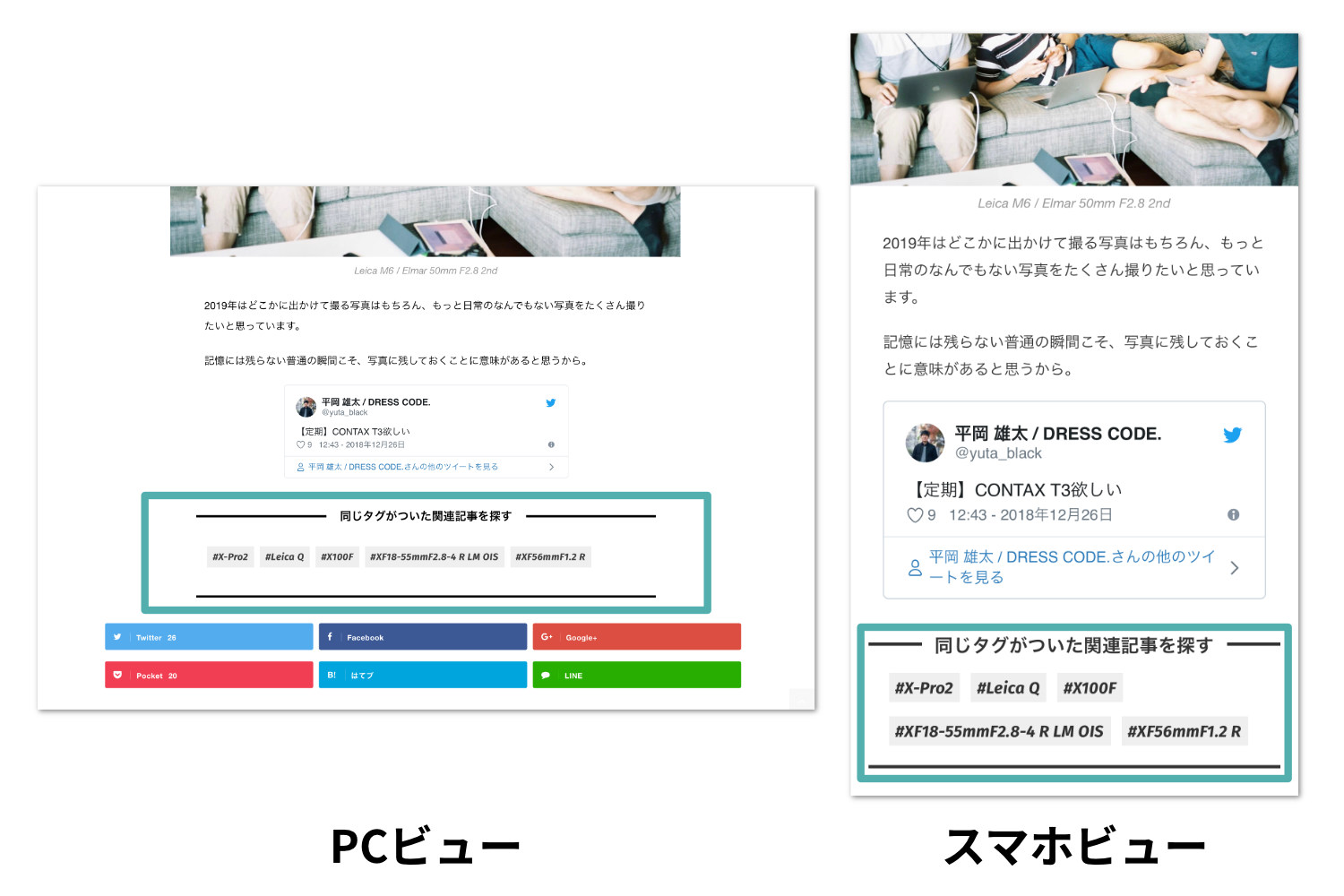
関連する記事にタグをつけ、記事ページ下にタグから別の記事を探せるリンクを作りました。

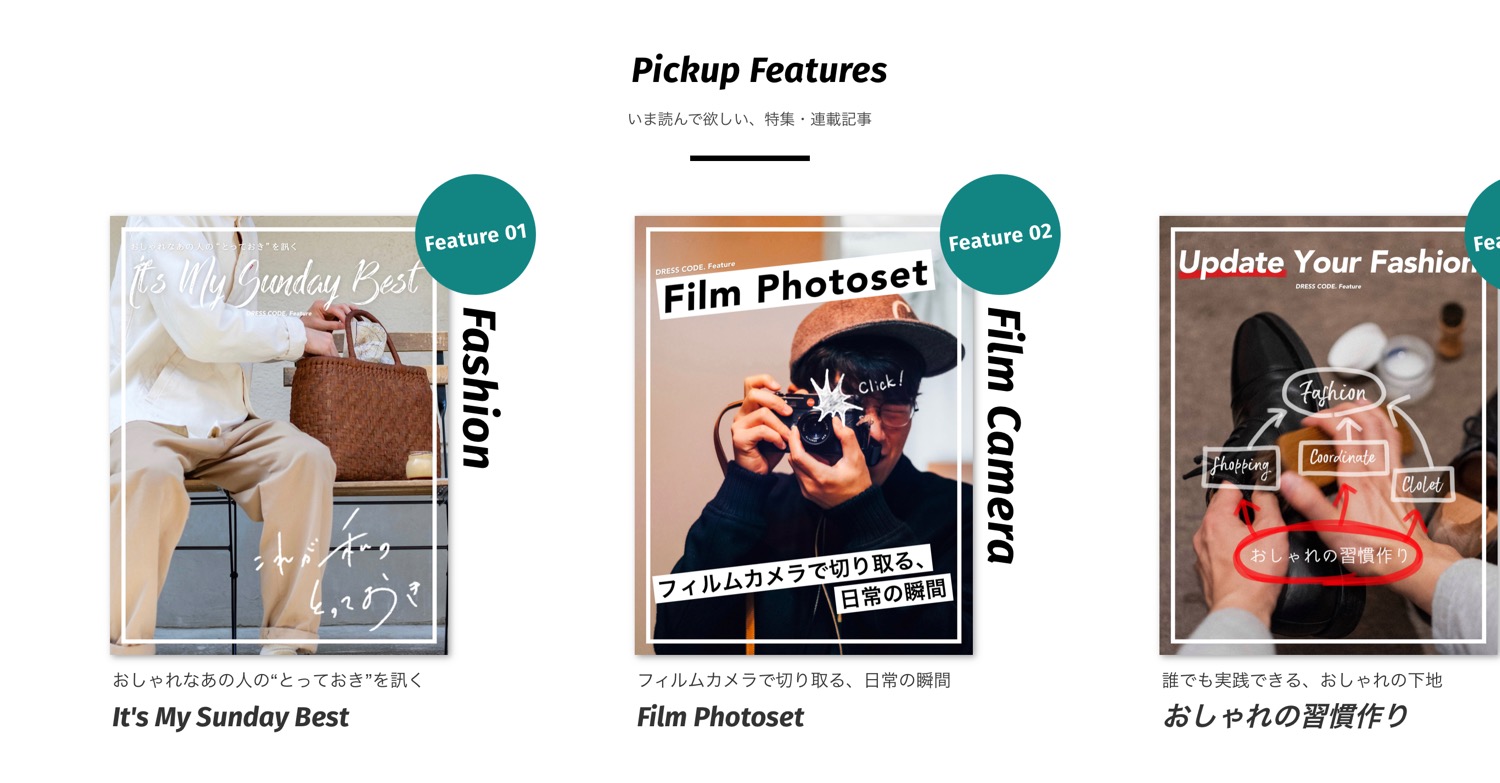
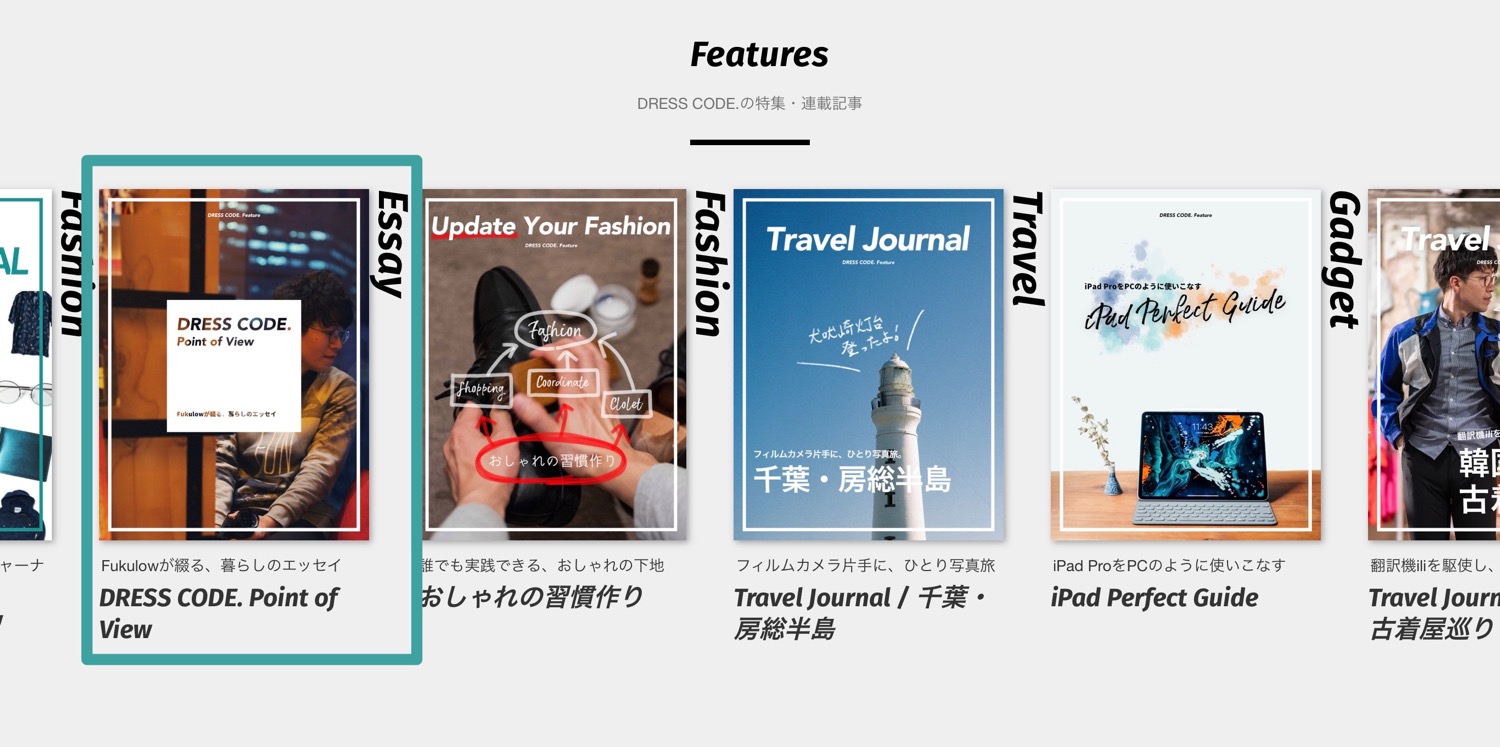
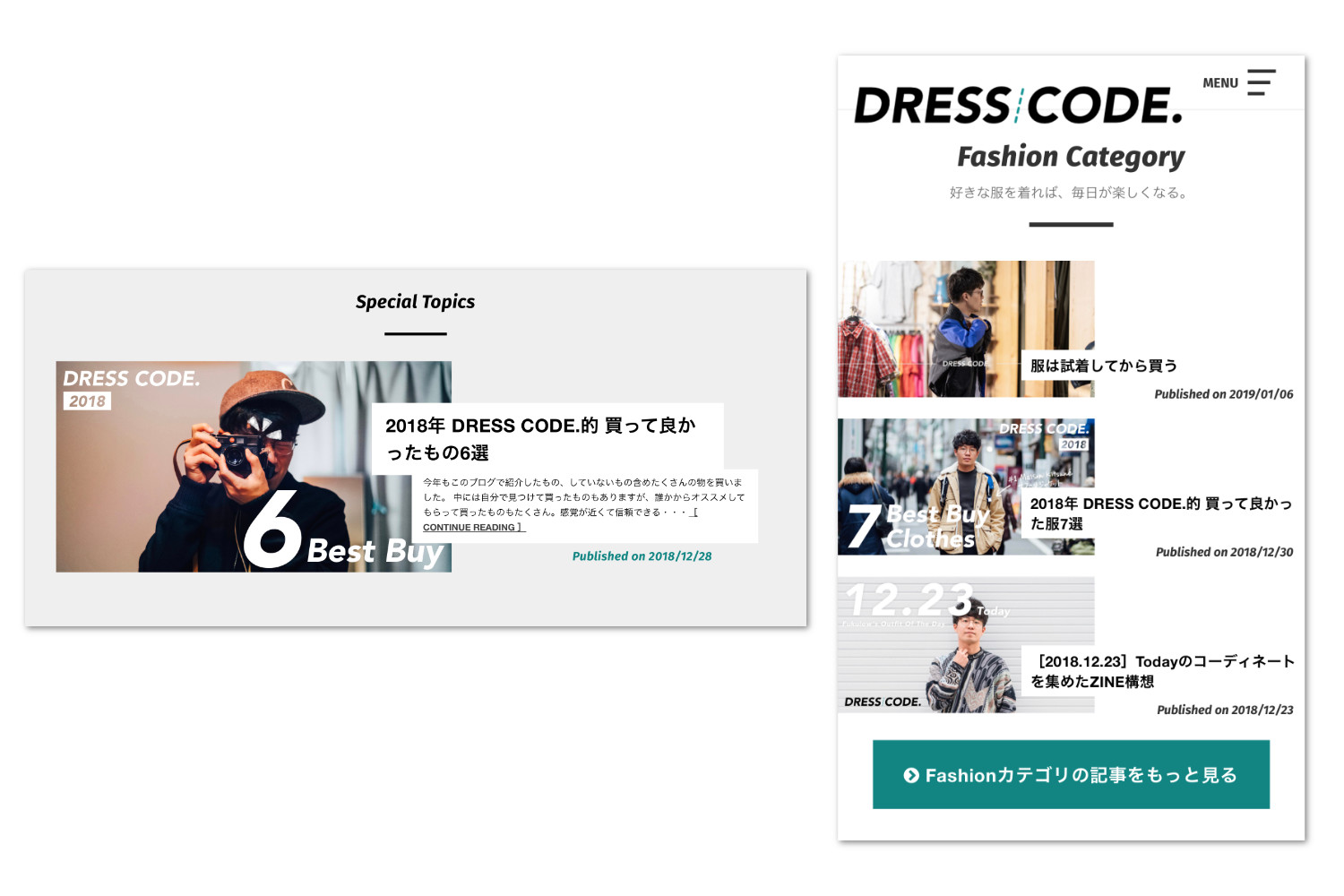
特集タグは扉絵にもこだわりました
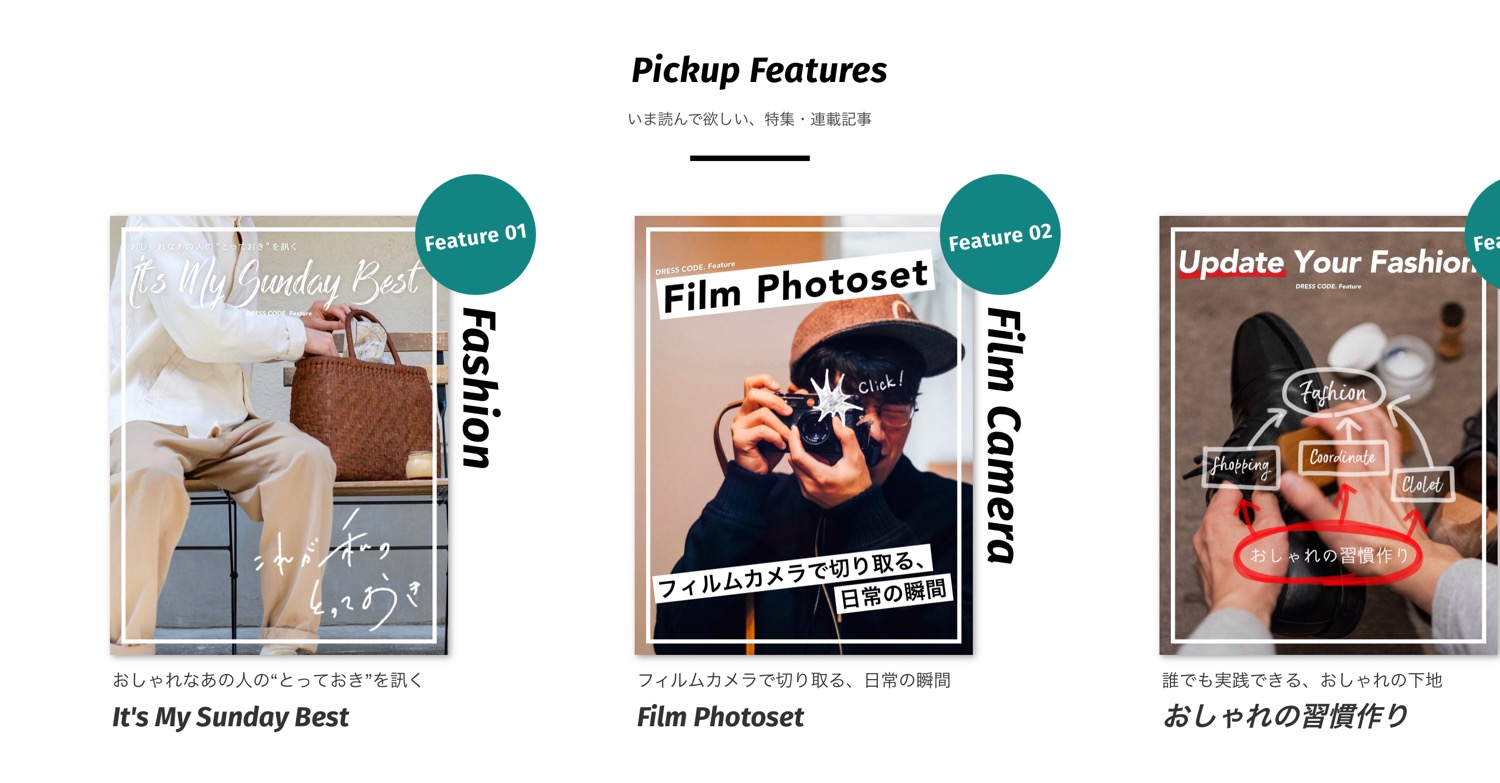
ただタグをつけるだけでなく、特に読んで欲しいテーマは「特集タグ」としてトップページに導線を設置。特集ごとに雑誌が並んでいるようなデザインをイメージしました。

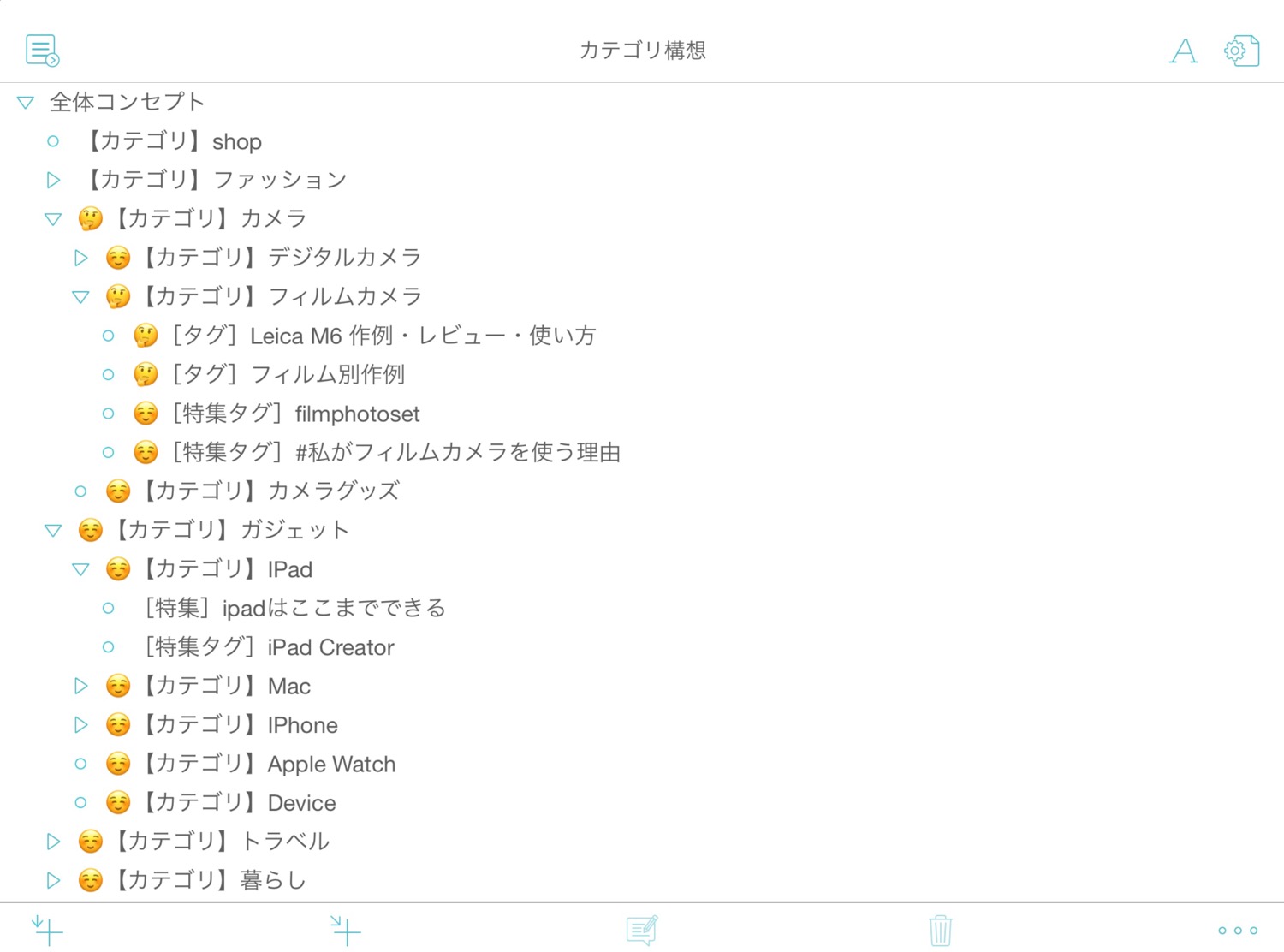
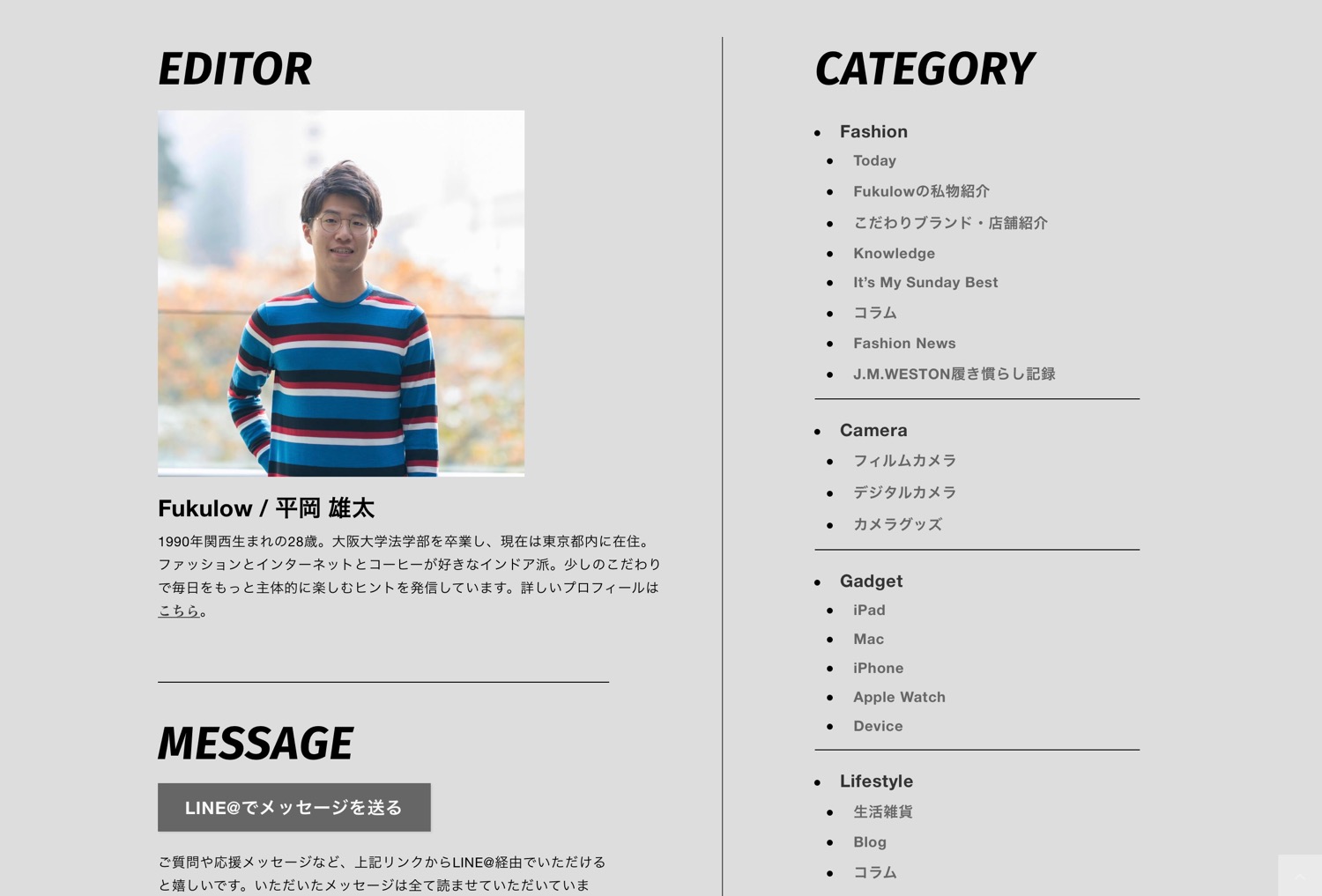
Outlinerに全カテゴリを書き出して整理
タグを活用するにあたり、これまでのカテゴリ分類も見直し。カテゴリはジャンル分け程度のざっくりした区別にとどめ、細かなトピックはタグで括るようにしました。
このキュレーションは昨年12月末に友人のブロガー、トバログと銭湯に入りながら話したことがヒントになっています。
DRESS CODE.には連載記事も多いので、タグを使った記事のキュレーションで過去の記事も楽しんでもらえたら嬉しいです。
メディアミックス
フィルムカメラを始めたことでInstagramアカウントを新しく開設したり、2019年からnoteで文章を書き始めたりと最近はブログ以外での活動も増えてきました。
今回のリニューアルではそうした他の媒体とも連動できるような設計にしました。DRESS CODE.がぼくという人間のポータルサイトのようなイメージ。

具体的にはトップページのカメラカテゴリ内にぼくのInstagramフィードを表示。カメラに興味がある人が最新のInstagramの投稿を見れて、そのままフォローやいいねができるようになっています。
これはmonecreという知り合いのブログで紹介されていた「instashow」というWordPressプラグインを利用。簡単に使えて見た目もおしゃれなのでInstagramを利用している方にオススメのプラグインです。

また特集タグ一覧が並ぶサイトフッターからは、ぼくのnoteへ遷移できるように。「DRESS CODE. Point of View」という名前の特集として、あくまでブログコンテンツの一部のようにスムーズにnoteの文章を読んでもらえるよう意識しました。
媒体やプラットフォームによって表現できることは異なるもの。2019年はブログを起点にもっといろんな活動や表現に挑戦したい。そのための下地作りができました。
雑誌のような自由なレイアウトを再現
最後はサイトデザインの話。レイアウト自体は大きく変えていないので細かく変更した点や、今のデザインで意識していることなどを簡単に。
雑誌の自由なレイアウトをイメージ
ぼくが雑誌を好きな理由の1つが大胆なページレイアウト。ドーンと写真1枚で魅せてきたり、コラージュがあったり、縦書きと横書きが自由に同居していたり。
今のサイトデザインはそんな雑誌の自由なレイアウトをイメージしました。

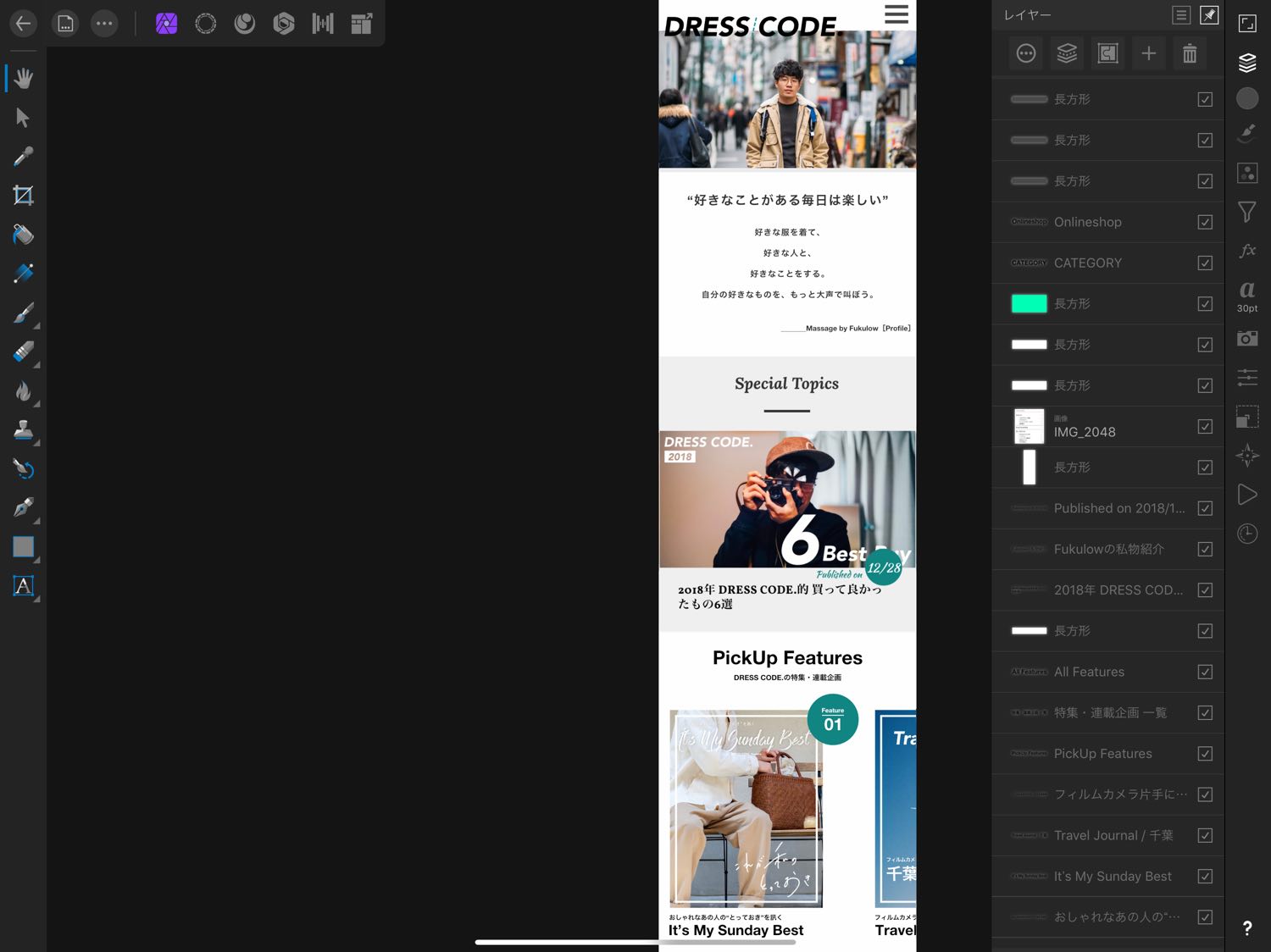
Affinity Photo for iPadでデザインを作成
まずはAffinity Photo for iPadで作成したいデザインを作成。この段階で8割ほどのディテールを決め、あとは実際にコーディングしながら全体のバランスを整えていきます。意識したのは下記のような部分。

文字が重なったヘッダーロゴ

画像の上に文字を重ねるのが雑誌ぽくて好きです

縦書きと横書きを取り入れたデザイン

左右が入れ替わる大胆なレイアウト(PC)
こんな感じで部分的にですが雑誌っぽさを取りいれたデザインを意識して作ってみました。
フォントはゴシックに変更。流行りのやや太め文字に
これまでは落ち着いた印象の明朝体を使っていたのですが、コンセプトがよりカジュアルになったこともありゴシック体に変更しました。

また各見出しのフォントはこれまでよりも太めに設定。親やすさを表現してみました。Appleの公式サイトを始め、太めのフォントが流行っているのもちょっとだけ意識。
mediaqueryで色んなデバイスに(ちょっとだけ)対応
これまでは自分の使っている端末上での表示を中心にデザインしてたのですが、今回はCSSのmediaqueryを使ってディスプレイ幅に応じてデザインをちょっとだけ調整。iPhone SEやiPad miniなど小型の端末でも見やすくしました。(今更ですが)

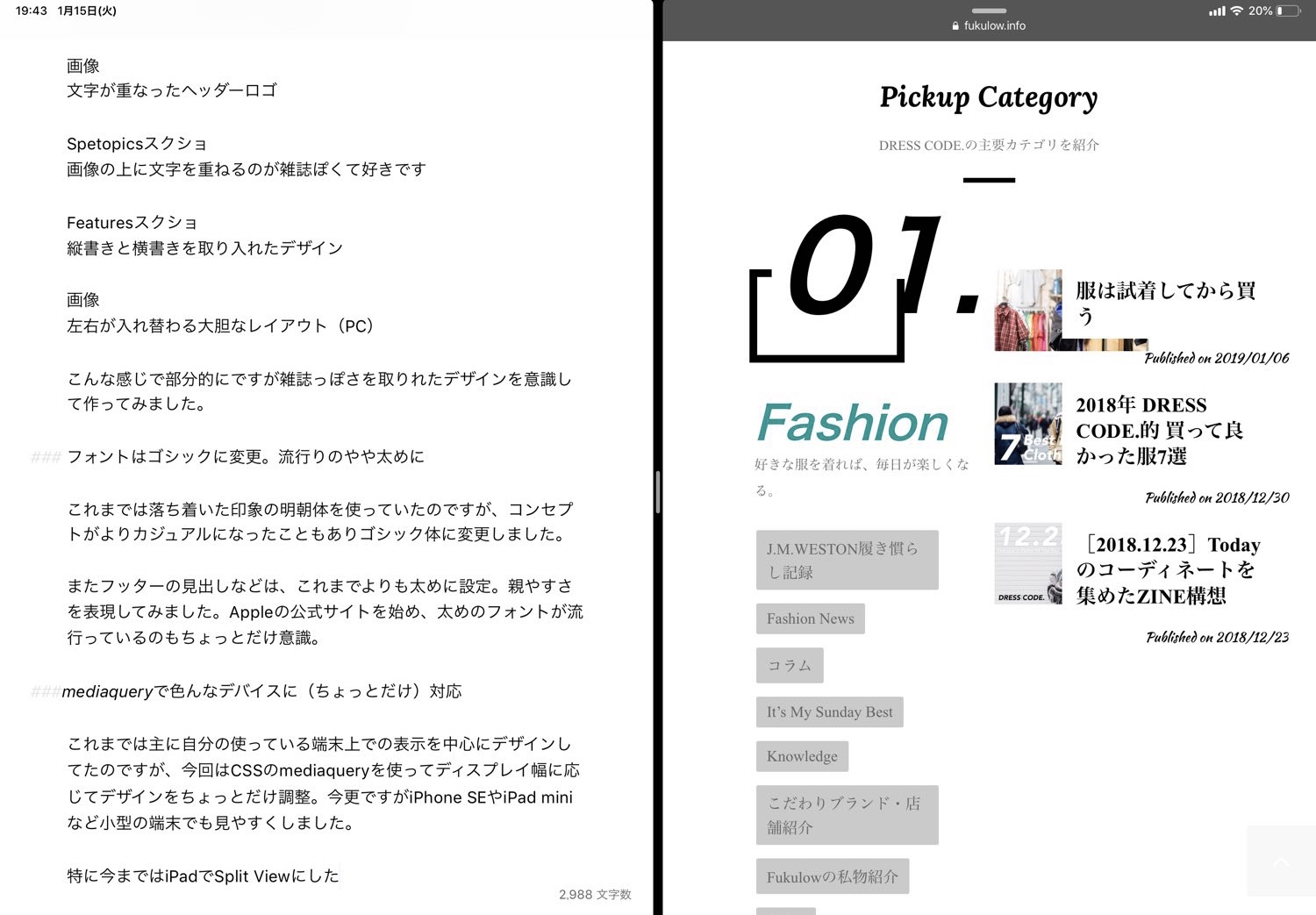
リニューアル前。ひどい

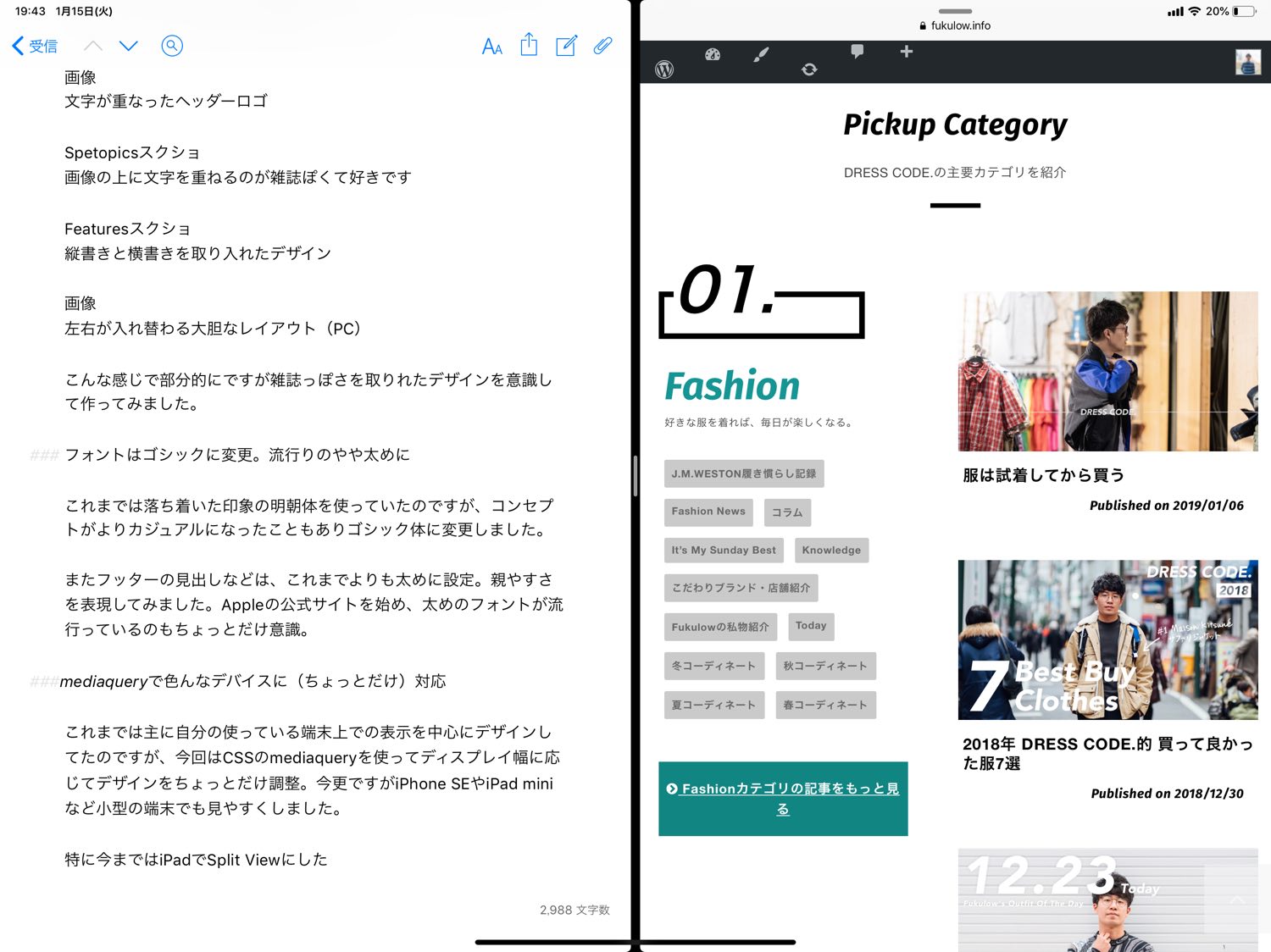
リニューアル後。ちょっとだけ見やすく
特に今まではiPadでSplit Viewで表示するとデザインが崩壊してしまっていたのを、見やすくデザイン。これまで自分のサイトながらSplit Viewでは酷い状況だったので、少しは良くなりました。。
ただまだ不慣れな部分もあり、端末サイズによっては崩れている部分もあるかもしれません。もし見辛い点があれば教えてください。
これまで独学でHTML/CSSを学んできましたが、基礎が疎かなせいかデザイン実装にかなり時間がかかってしまうのが課題。一度きちんと基礎から学び直したいなぁと今回のリニューアルで感じました。
新しいDRESS CODE.をよろしくお願いします。
最近はYoutube、note、Instagramなど情報を発信するためのプラットフォームがたくさんありますが、サイトデザインから自分の表現したい世界観を作り上げられるのは独自ドメイン・サーバーで運営するブログならではの強み。
コンセプトを見直したりはしたものの引き続き運営はぼく1人なので、やることやブログの雰囲気はこれまでと大きくは変わらないはず。
2019年も読者の方に楽しんでもらえる“Webの雑誌”になれるよう運営を続けていくつもりです。改めて今年もDRESS CODE.を引き続きよろしくお願いします!